Toolbar configuration
How to configure TinyMCE toolbar
After you installed the standard TinyMCE verson or the one created with Builder you may need to customize the TinyMCE toolbar.
To configure the toolbar in TinyMCE use the special config parameter: toolbar. This is a line that contains button names separated by spaces. To insert a separator, use | as the button name.
To use some buttons you need to connect the corresponding plugin. For example, the media or link buttons require connecting the plugins of the same names included in the standard package. And if you need the ImgPen image editor button, you need to download and connect this plugin.
Specify toolbar buttons. All button names are listed in the list of buttons.
tinymce.init({
selector: "#editor",
plugins: "image link media lists Translator ImgPen",
toolbar: "fontselect fontsizeselect formatselect | bold italic strikethrough forecolor backcolor | " +
"link image ImgPen media | alignleft aligncenter alignright alignjustify | " +
"numlist bullist | outdent indent removeformat | Translator TranslatorConf TranslatorReverse"
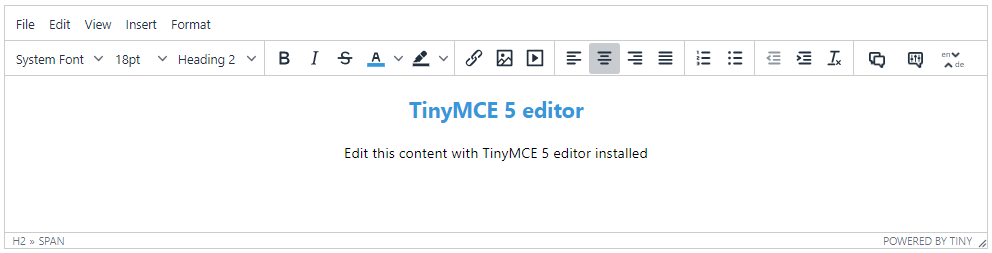
});The above config makes TinyMCE look as follows:

Multi-line toolbar can be made using the toolbar as an array, not as a string:
tinymce.init({
selector: "#editor",
plugins: "image link media lists Translator ImgPen",
toolbar: [
"fontselect fontsizeselect formatselect | bold italic strikethrough forecolor backcolor",
"link image ImgPen media | alignleft aligncenter alignright alignjustify | " +
"numlist bullist | outdent indent removeformat | Translator TranslatorConf TranslatorReverse"
]
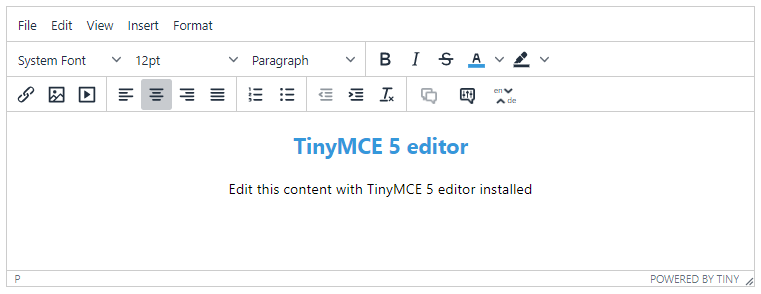
});Now your toolbar looks like this:

TinyMCE toolbar buttons list
To simplify TinyMCE 5 toolbar configuration, we prepared the complete list of toolbar buttons.
| Button | Code | Description | |
|---|---|---|---|

|
Fonts | fontselect |
Changes font family |

|
Font size | fontsizeselect |
Changes font size |

|
Paragraph format | formatselect |
Changes a type of the paragraph (h1-h2, p etc) |
| Cut | cut |
Cuts the current selection into clipboard | |
| Copy | copy |
Copies the current selection into clipboard | |
| Paste | paste |
Pastes the current clipboard into the editor | |
| Undo | undo |
To undo the last operation | |
| Redo | redo |
To redo the last undone operation | |
| Subscript | subscript |
Applies subscript format to the current selection | |
| Superscript | superscript |
Applies superscript format to the current selection | |
| Bold | bold |
Makes a font bold | |
| Italic | italic |
Makes a font style italic | |
| Strike-through | strikethrough |
Make a font strike through | |
| Text color | forecolor |
Changes text color | |
| Background color | backcolor |
Changes a background color of the text | |
| Link | link |
Inserts or remove a link. Requires link plugin. |
|
| Insert image | image |
Inserts image. Requires image plugin. |
|
| Insert video | media |
Inserts media, such as video. Requires media plugin. |
|
| Align left | alignleft |
Align items left | |
| Align center | aligncenter |
Centralizes items | |
| Align right | alignright |
Align items right | |
| Justify | alignjustify |
Justifies content | |
| Numbered list | numlist |
Inserts numbered list. Requires lists plugin. |
|
| Bulleted list | bullist |
Inserts bulleted list. Requires lists plugin. |
|
| Decrease indent | outdent |
Decreases indent | |
| Increase indent | indent |
Increases indent | |
| Clear formatting | removeformat |
Removes formatting | |

|
Starts translation | Translator |
Translation use the CTRL+Enter hot key. Requires Translator plugin. |

|
Translation configuration | TranslatorConf |
Selects the original and the destination language. Requires Translator plugin. |

|
Reverse | TranslatorReverse |
Reverses the direction of translation. Requires Translator plugin. |

|
Image editor | ImgPen |
Edits an image. Requires Translator plugin. |