
ImgPen image editor plugin






Image editor ideally integrates to your WYSIWYG editor (with or without N1ED) and allows you to edit all types of raster images you typically use in your articles, product cards in your online store and so on.
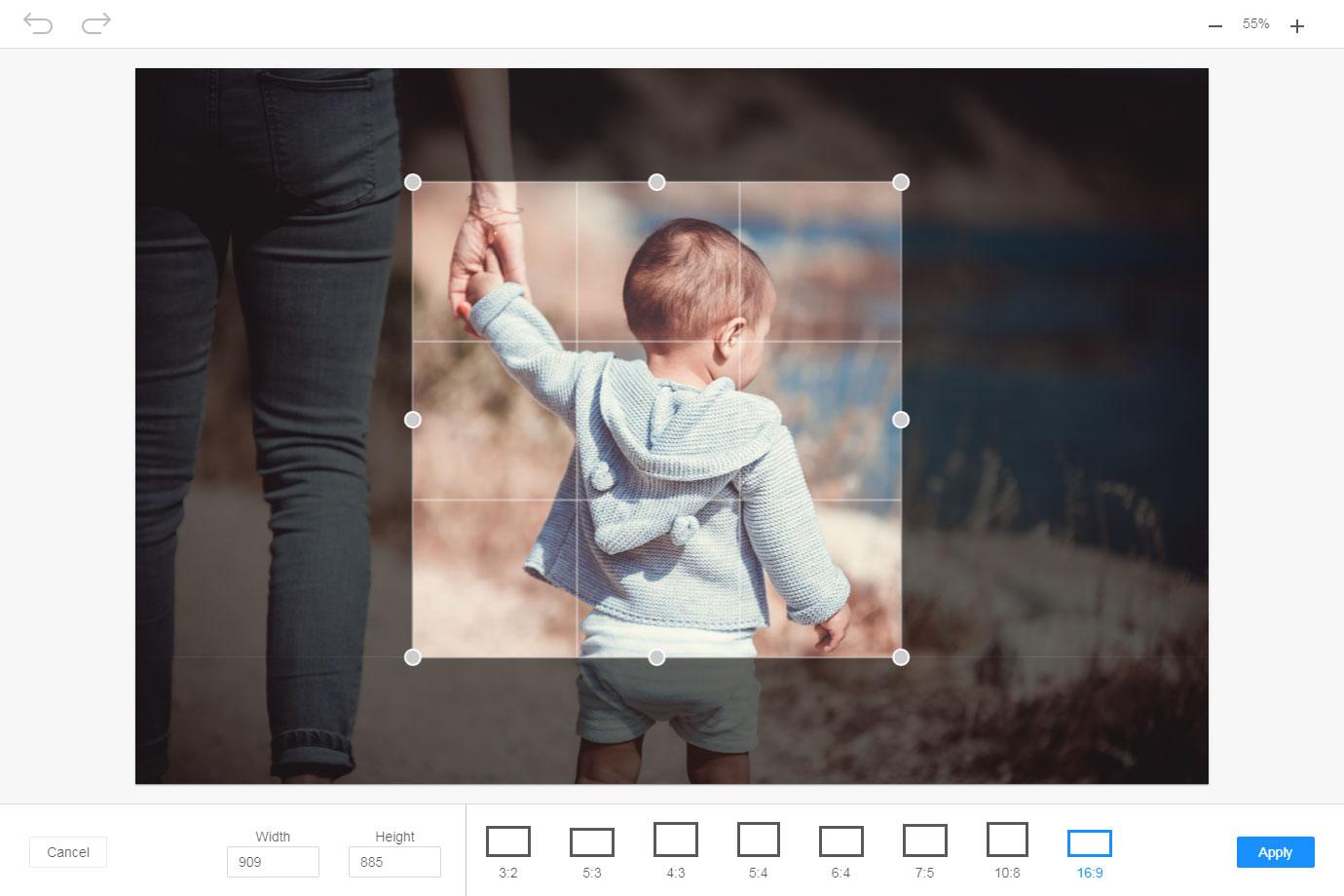
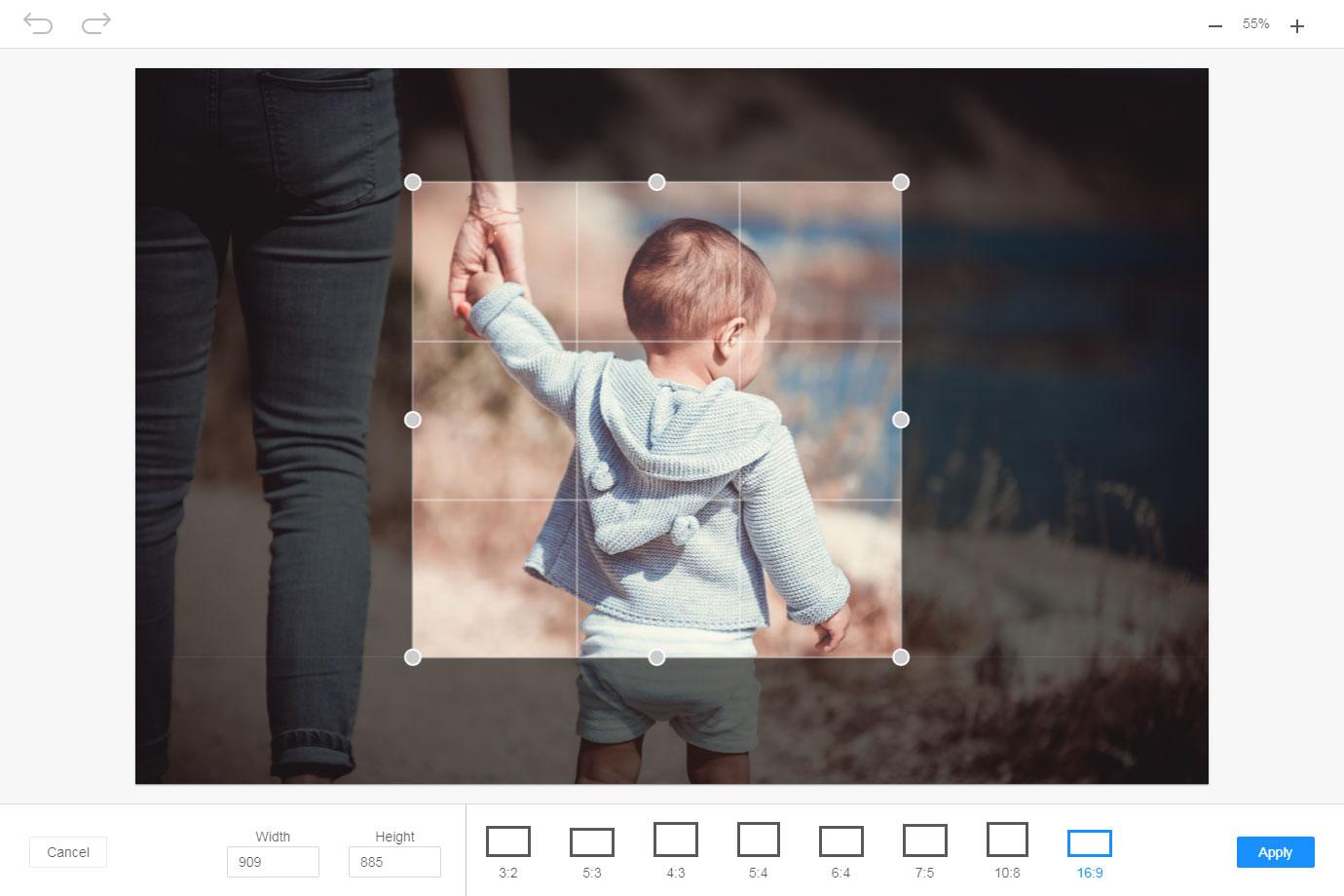
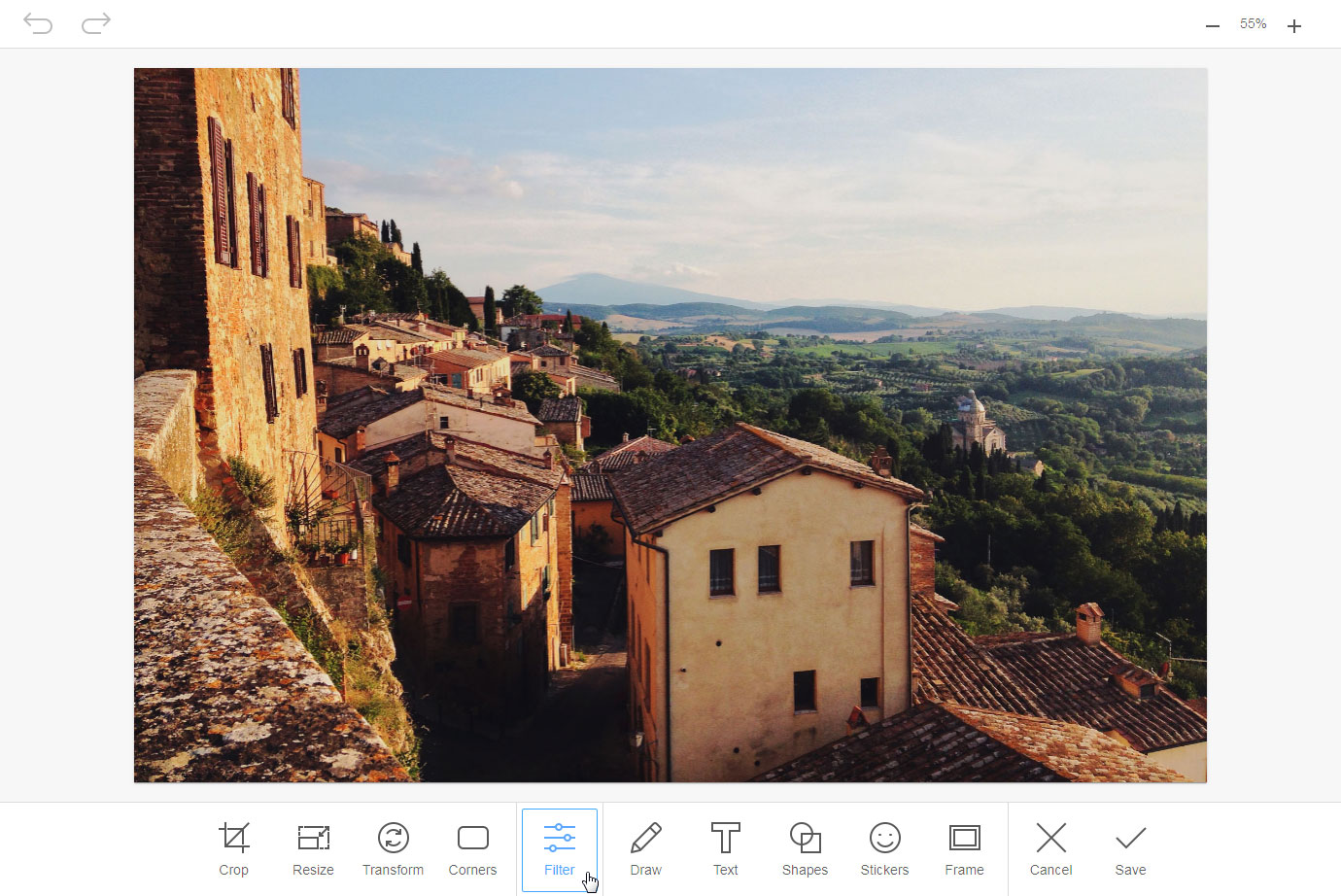
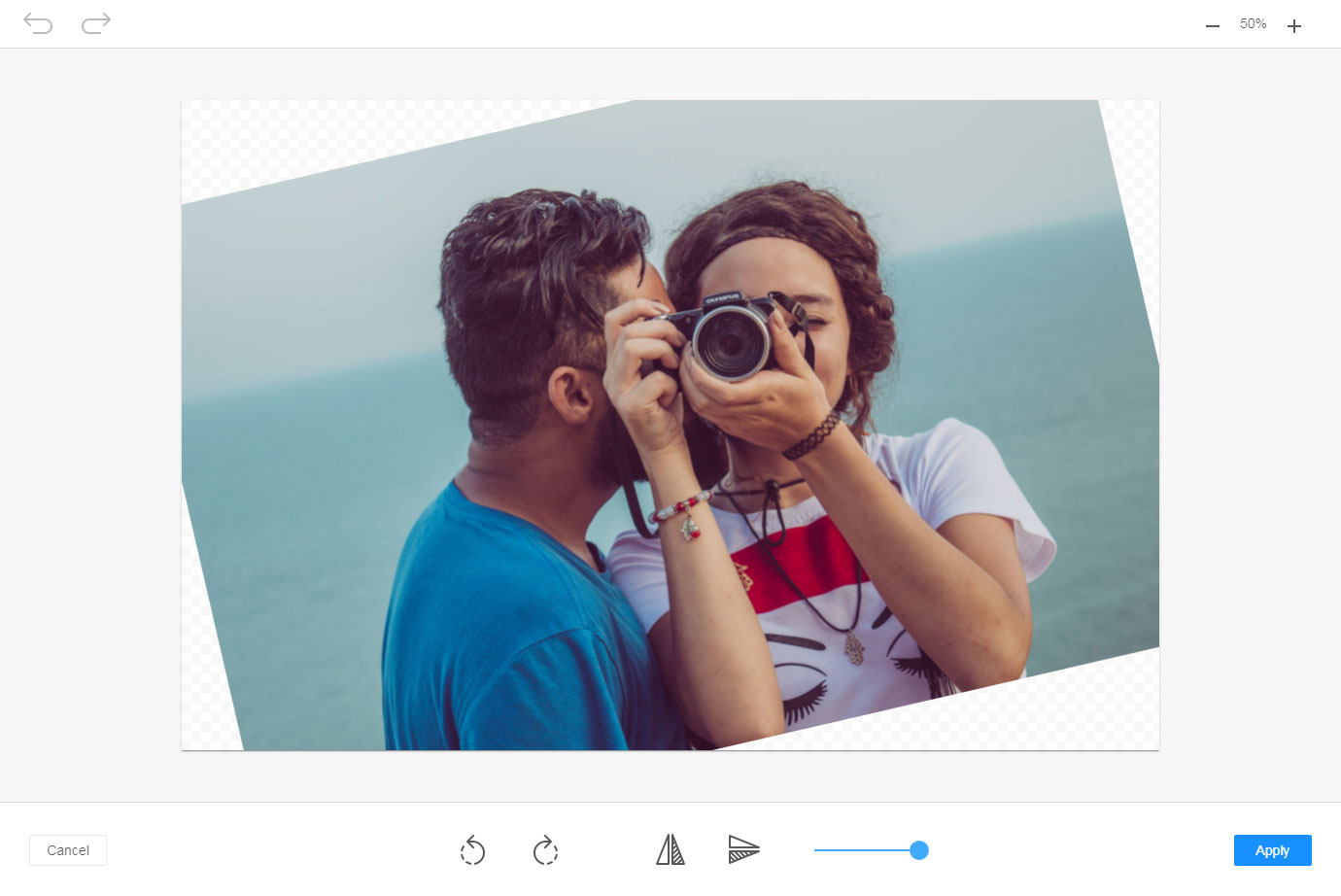
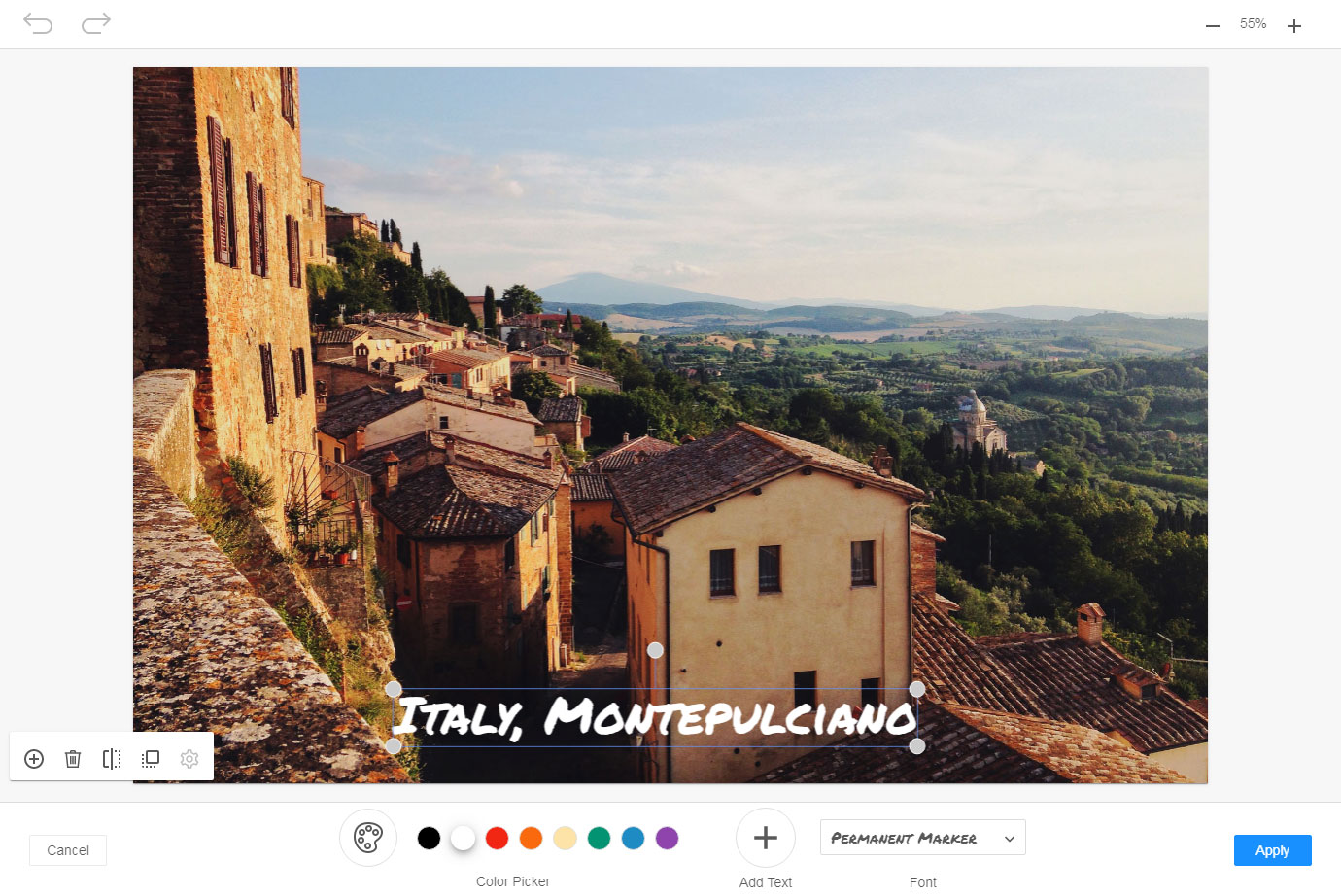
With the image editor you can adjust the size of the image, lighten it up, raise contrast and many more. ImgPen features all standard tools: crop, rotate, add text, draw, apply filter, etc.
All edited images will be uploaded to the website and stored in the same place. Using image editor well fits the file manager that helps storing versions of the edited images.
ImgPen works with PHP, Java or Node websites. And if N1ED or Flmngr file manager are installed, no additional server-side configuring is required.
Get more info on ImgPen image editor home page: https://imgpen.com
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
 Froala
Froala
Install ImgPen image editor plugin in CKEditor 4
Then do these simple steps:
- Copy
ImageEditordirectory tockeditor/plugins/. - Edit CKEditor config and add
ImageEditortoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "ImageEditor";
};
Reviews
We were looking for a new image editor after Aviary has gone. And have found this great add-on. We use it for regular CKEditor for many years.
We were migrating our editor to Froala and were looking for 3-rd party addons for work with media. We needed in file manager and image editor. This is awesome that we found Flmngr and ImgPen. They work great in conjunction. Integration wasn't a problem in Froala. I really love these tools.
I had implemented ImgPen photo editor in my project nearly 3-4 months ago and it's working perfectly: many tools, the editor is customizable and no editing restrictions.