
Flmngr file manager plugin






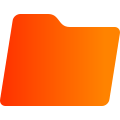
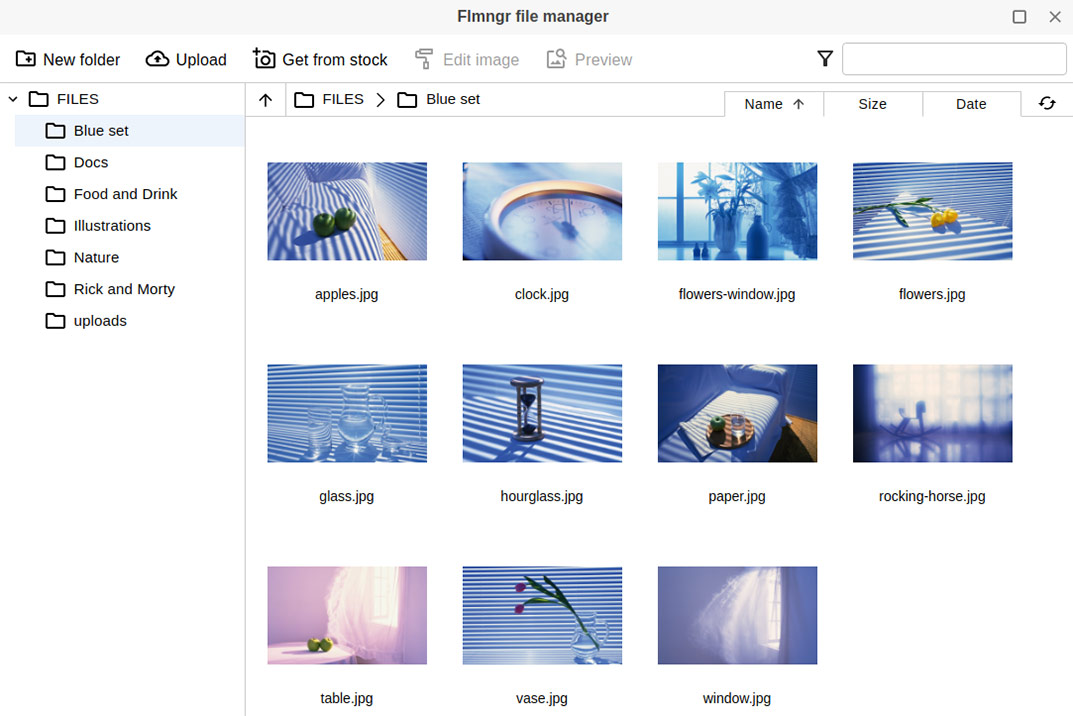
Flmngr - a free file manager that perfectly integrates to your WYSIWYG editor alone or coupled with N1ED. Including and configuring it are simple, and usage experience is all accustomed and familiar.
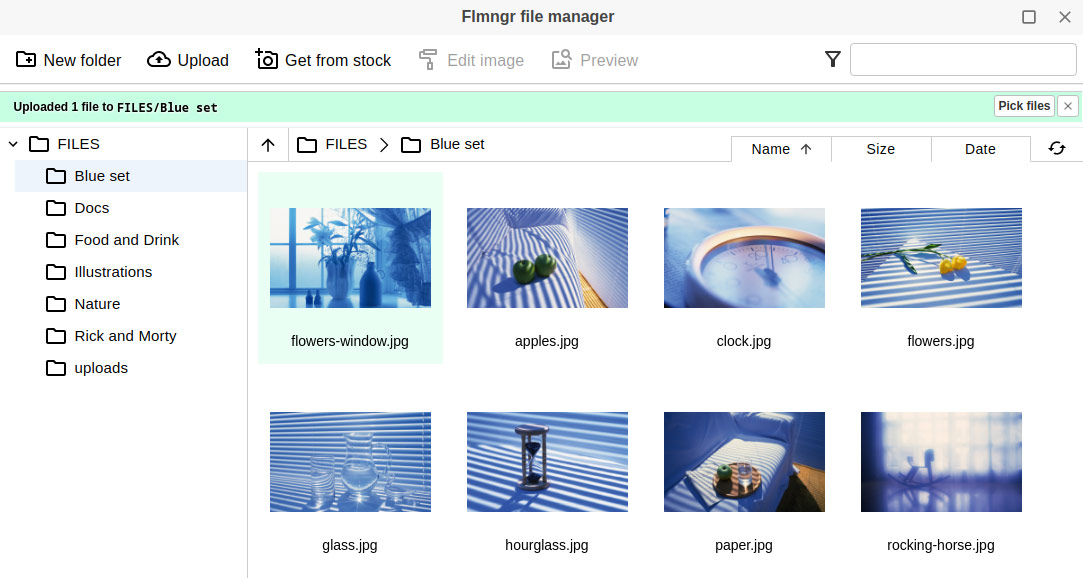
All standard features are here: dynamic browsing of large directories, managing folder structure, moving and uploading files, sorting, etc.
You can upload files from your computer, also in the bulk mode. Drag'n'drop is supported.
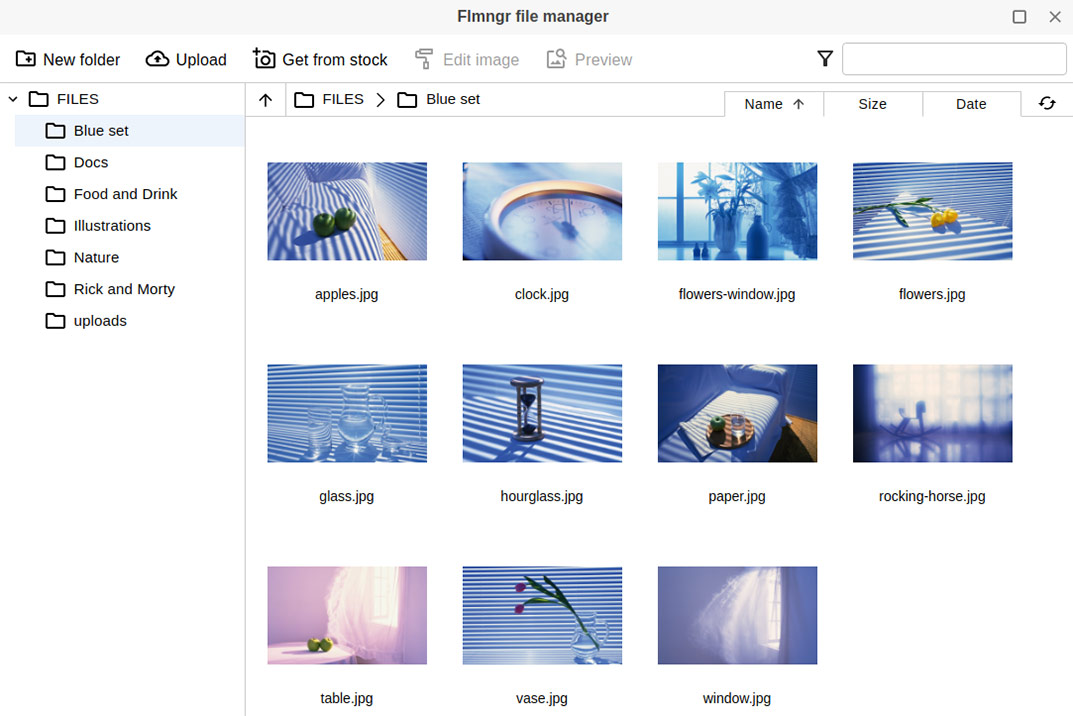
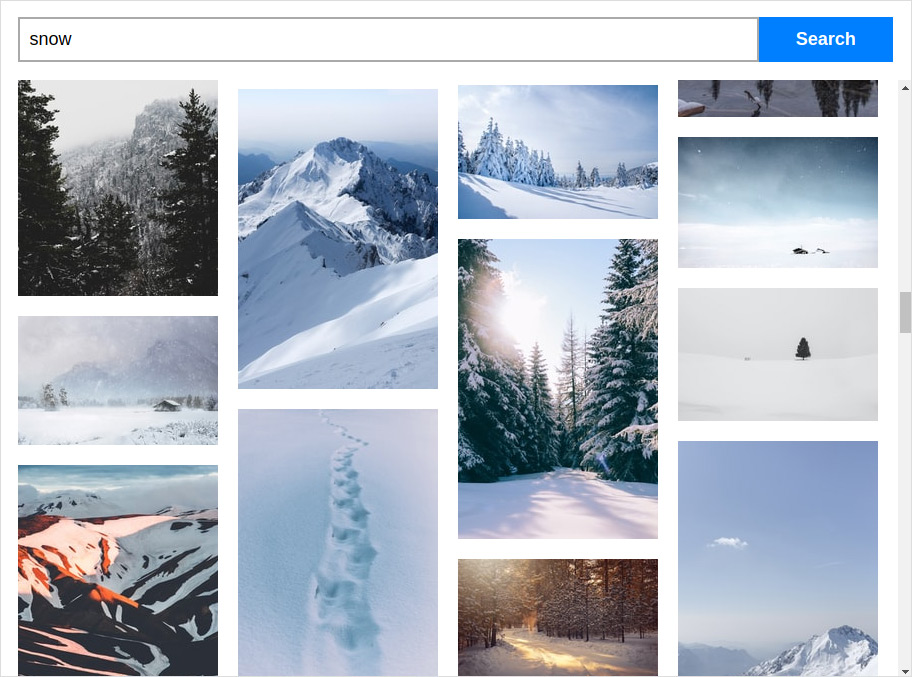
You can use for free everything you expect from a file manager. Premium users will unlock ImgPen image editor, picking stock photos from Unsplash, integrations for Amazon S3 and Azure Blob, multiselection (for managing galleries).
PHP backend can be installed as Composer package of by just copying files (legacy way). So you can integrate it into any CMS or framework, including Laravel, Yii, Symfony, Zend or any other.
Get more info on Flmngr file manager home page: https://flmngr.com
 CKEditor 4
CKEditor 4
 CKEditor 5
CKEditor 5
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
 Froala
Froala
Install Flmngr file manager plugin in CKEditor 4
Then do these simple steps:
- Copy
file-managerdirectory tockeditor/plugins/. - Edit CKEditor config and add
file-managertoextraPluginsparameter.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "file-manager";
config.toolbar = [ ["Upload", "Flmngr", "ImgPen"] ]; // or insert them into your toolbar config
config.Flmngr = {
urlFileManager: 'http://example.com/path/to/flmngr.php',
urlFiles: 'http://example.com/files/',
};
};Install server side
In order to upload and browse files and images, you need to install backend script which will process all your requests from the plugin.
 PHP file manager
PHP file manager Node file manager
Node file managerFile manager for PHP
You can find step-by-step tutorial of installing PHP version of the file manager here:
You can install the backend as a Composer package or by unzipping PHP scripts to your server. Both ways can be used in different frameworks: YII, Laravel or any other, including your custom framework.
Also there is a helpful question-answer debug manual.
Reviews
We are using file picker and we really like it. That is really nice! Thank you so much.
We are managing an online magazine and we have to keep a lot of pictures, we use. So Flmngr perfectly covered all our needs for uploading, managing, catalog and editing photos.
We have installed filemanager into our saas platform. It's a very flexible tool with its own API. It perfectly works in multiuser environment. So we can protect files of one user from the actions of other users. This became the decisive argument when looking for the right file manager.
Nice file browser. Besides uploading and managing files, there is an image editing feature.