
YouTube plugin
Search and insert YouTube videos



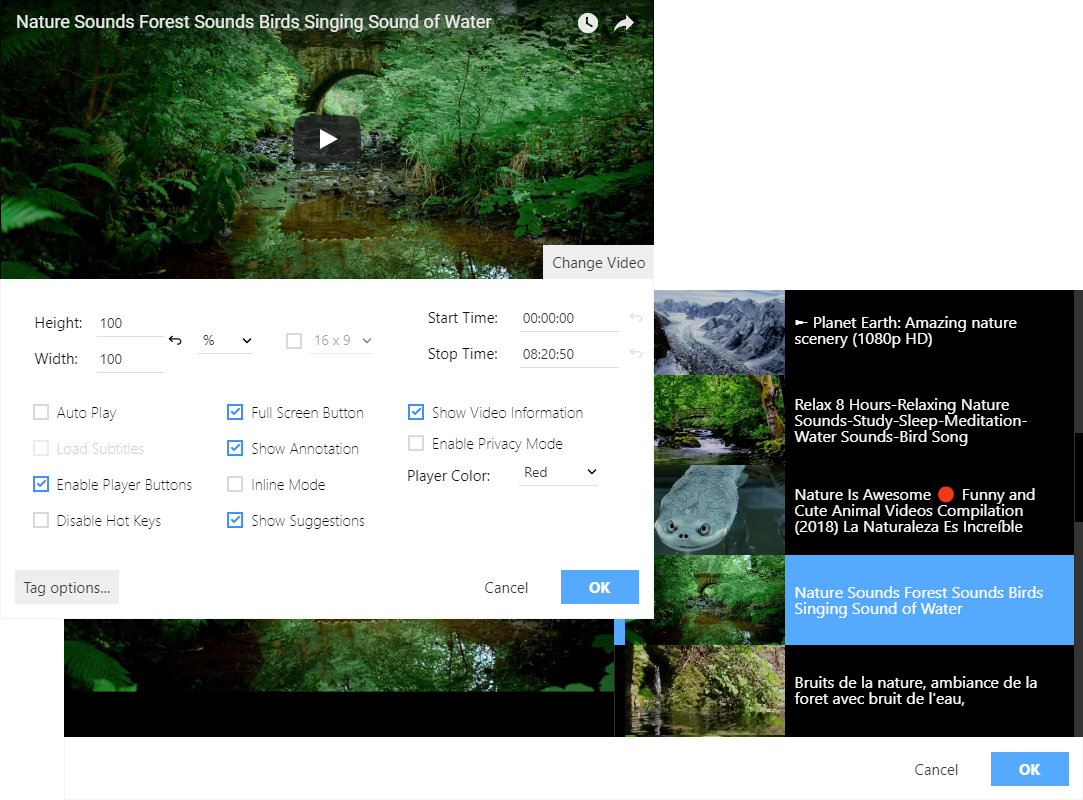
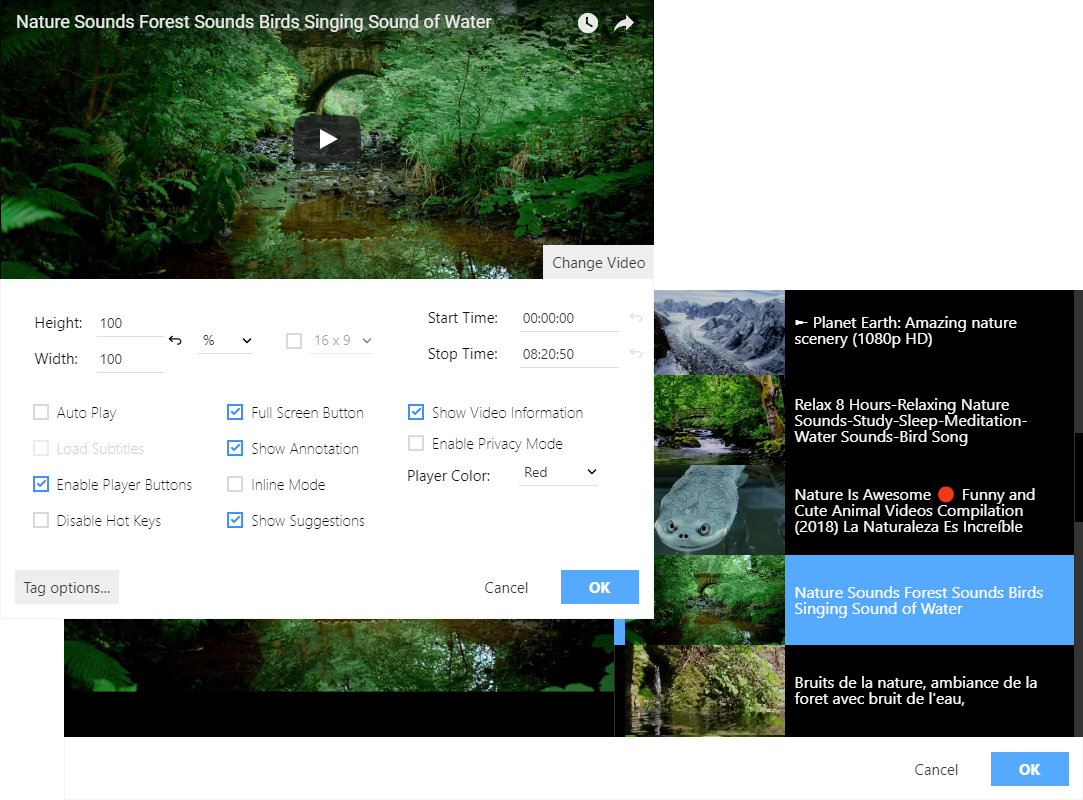
The YouTube plugin helps you embedding a video to your pages. All you need is just find the video you need using the keyword search or by its URL and press the "OK" button.
The plugin fully supports the new YouTube API 3. It has a video preview feature and the settings for the inserted video (e. g. video size, including custom sizes).
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install YouTube plugin in CKEditor 4
Then do these simple steps:
- Copy
YouTubedirectory tockeditor/plugins/. - Edit CKEditor config and add
YouTubetoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "YouTube";
};Tell a friend about YouTube
Share
Tweet
Send
Reviews
It is definitely the best plugin I have for my Tiny! A lot of settings, aspect ratio options for embedding video. Search feature by the phrase, or by URL.
Thanks a lot!
A good instrument for embedding the video from YouTube. Use it very often for my articles.