
Translator plugin




Translate your text to more than 90 languages directly in the editor: simply select the text and click the button or the shortcut. The text is then sent to Google Translate or Yandex Translate at your choice, gets translated and updated preserving HTML formatting. This means you can translate pages with complex formatting including various blocks and tables, and retain the original layout, and the translator takes the context into account when splitting the selected text to fragments.
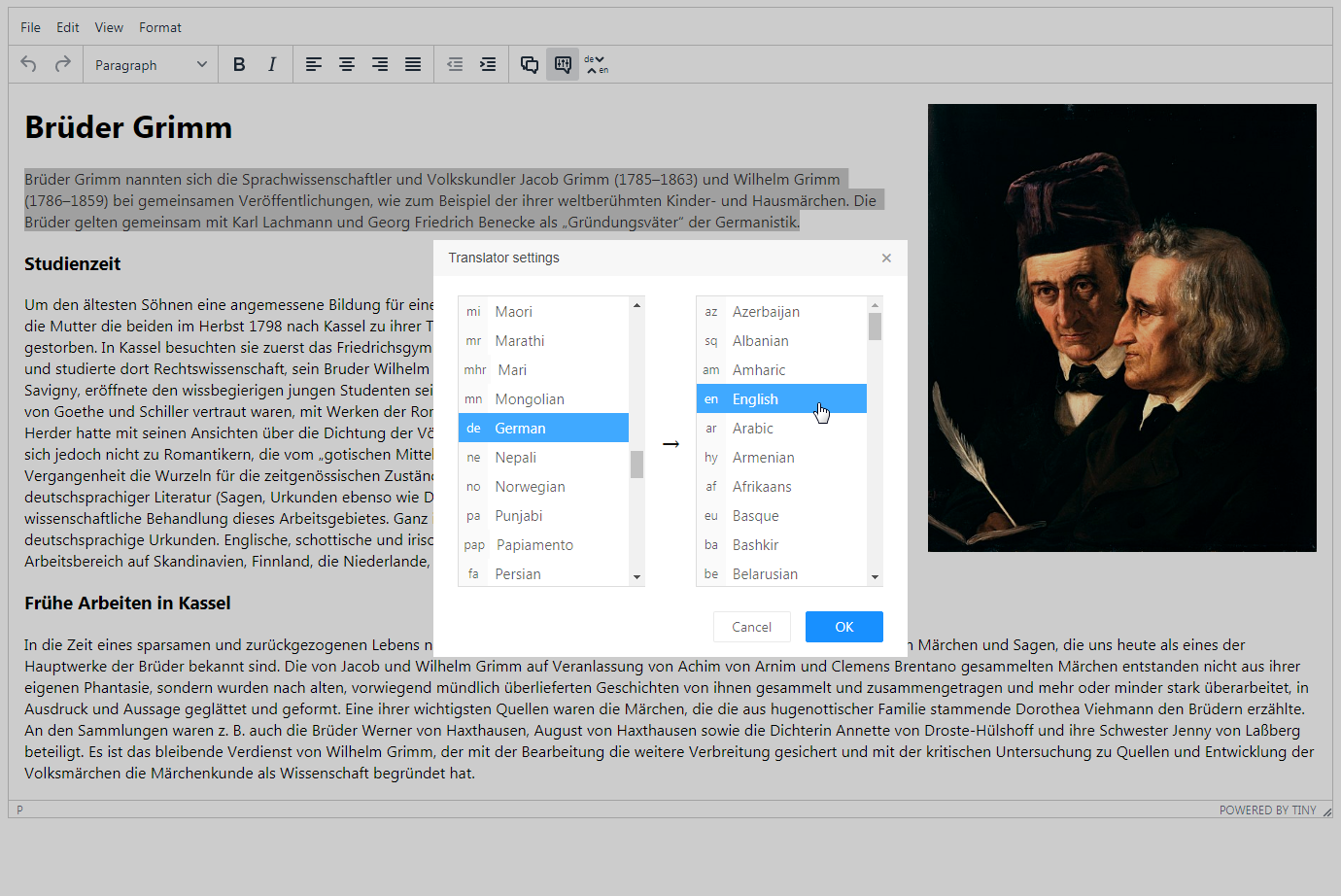
You can configure languages both using the config file and within the editor itself (for instance, to switch to another source or destination language temporarily). There is also a toolbar button to quickly reverse the translation direction.
 CKEditor 4
CKEditor 4
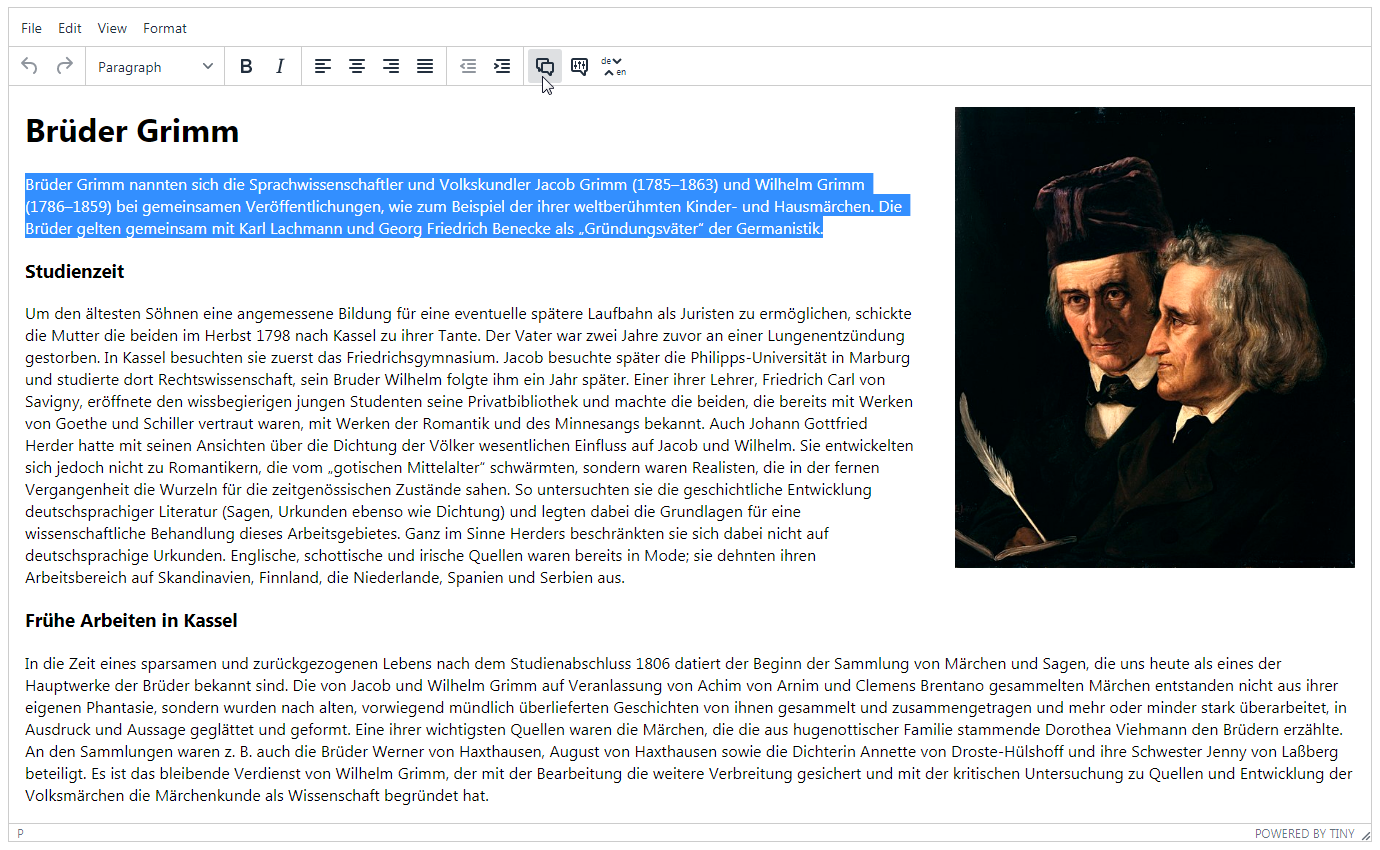
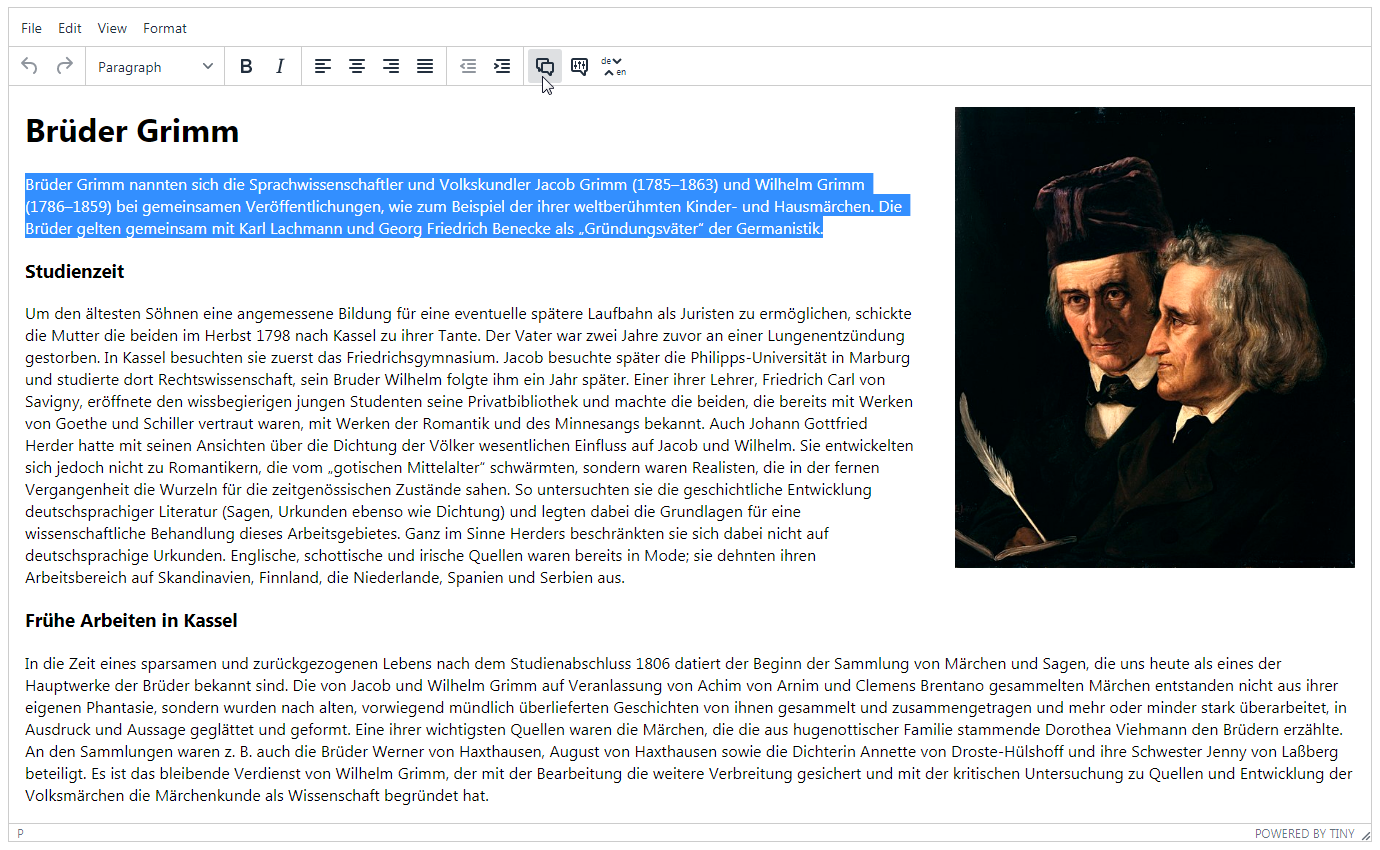
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Translator plugin in CKEditor 4
Then do these simple steps:
- Copy
Translatordirectory tockeditor/plugins/. - Edit CKEditor config and add
TranslatortoextraPluginsparameter.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "Translator";
config.toolbar = [ ["Translator", "TranslatorReverse", "TranslatorConf"] ]; // or insert them into your toolbar config
};
Reviews
We wanted to provide the translate functionality to our customers on our online platform and found the perfect add-on for this purpose. A small plugin can really make life much easier.
We are using Translator specifically for the translator functionality and everything is working well. I love its minimalism and functionality.
I have experience in using 'translator' with CKEditor. It covers really a lot of languages. The process of translating is based on Google service. So it is really fast and robust.