TinySLUpload plugin
TinySLUpload plugin for TinyMCE




A TinyMCE image upload plugin for ASP.NET that utilizes Silverlight 3 to upload the image.
This project has a separate Silverlight 3 project and modifies the current advimage plugin that comes with TinyMCE.
Get more info on TinySLUpload home page: https://archive.codeplex.com/?p=tinyslupload
 TinyMCE 4
TinyMCE 4
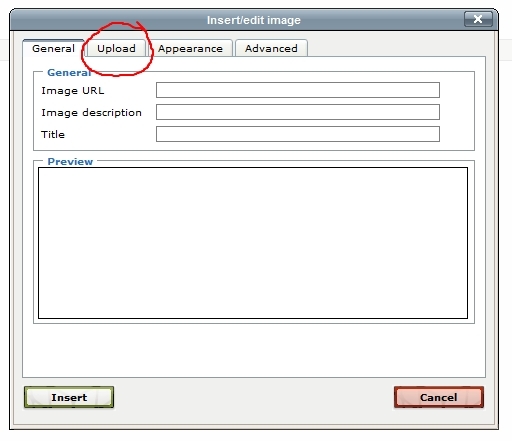
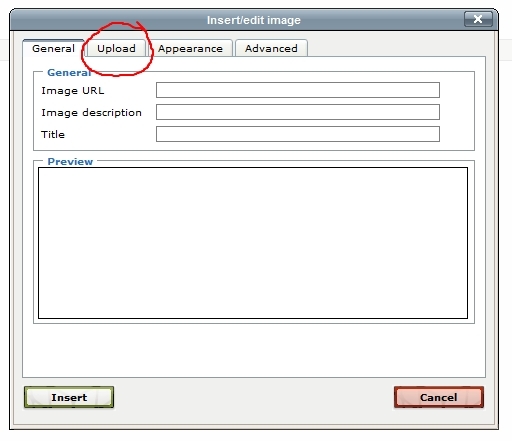
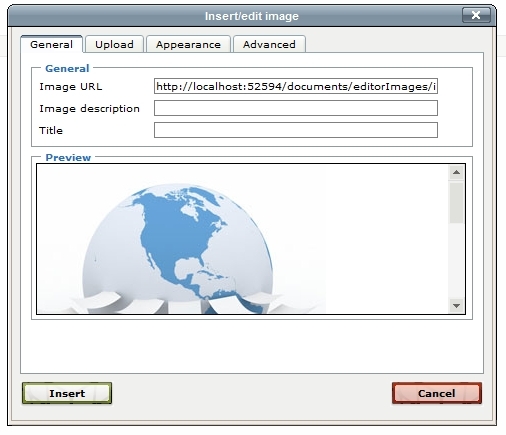
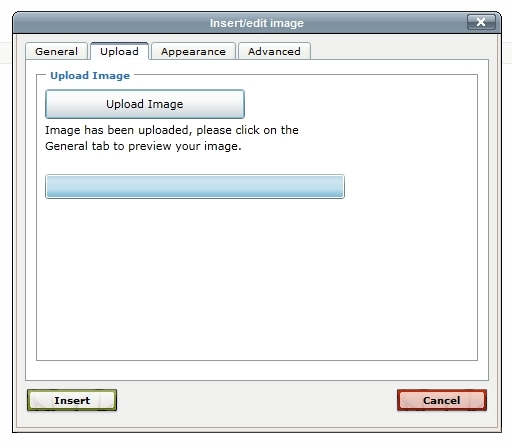
Install TinySLUpload plugin in TinyMCE 4
- Download plugin from developer website
- Copy
sl-uploaddirectory totinymce/plugins/. - Edit TinyMCE config and add
sl-uploadtopluginskey
Tell a friend about TinySLUpload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.