
Templates plugin
Insert templates from predefined gallery



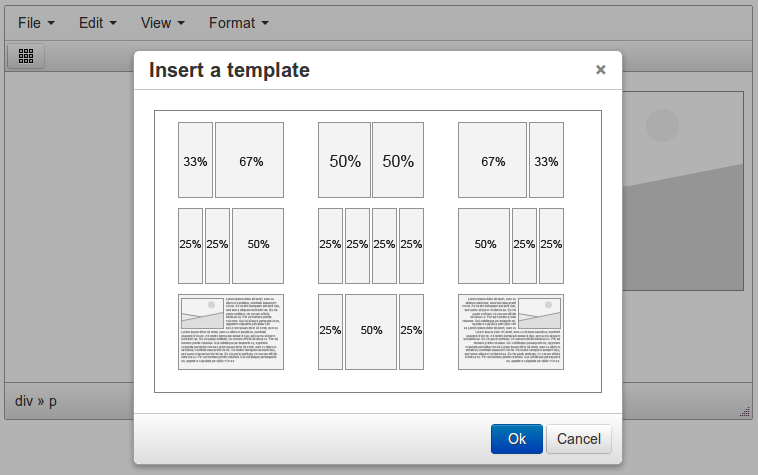
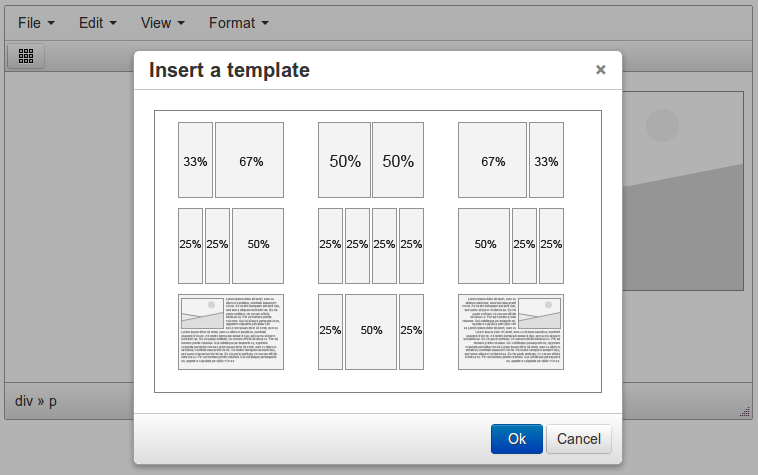
TinyMCE Templates is a plugin for very quick and simple inserting templates into your document. The plugins has set of predefined templates.
TinyMCE Templates can be shown as popup or as dialog.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Templates plugin in CKEditor 4
Then do these simple steps:
- Copy
Templatesdirectory tockeditor/plugins/. - Edit CKEditor config and add
TemplatestoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "Templates";
};Tell a friend about Templates
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.