
Quick Image Upload plugin
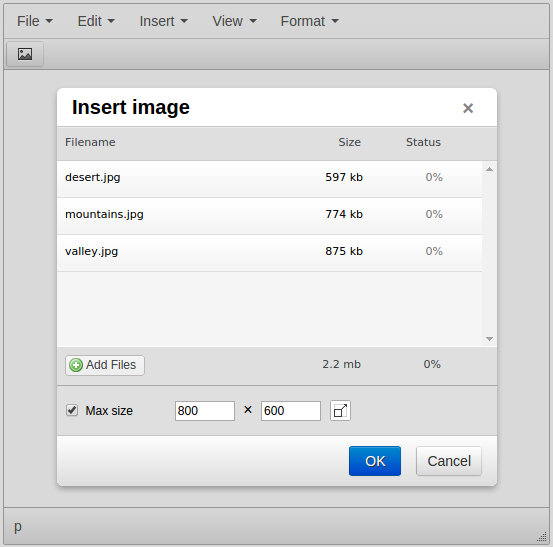
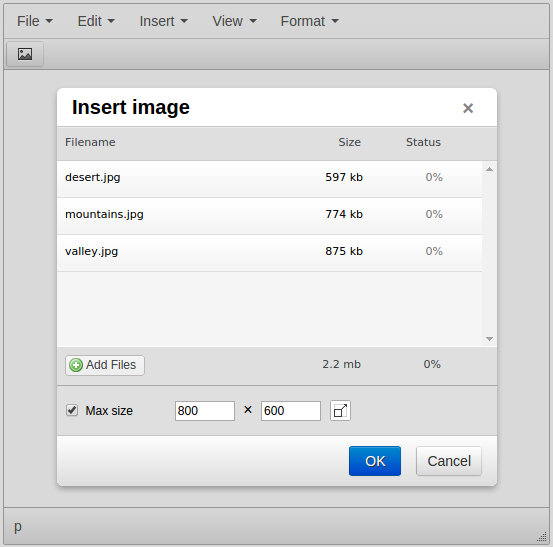
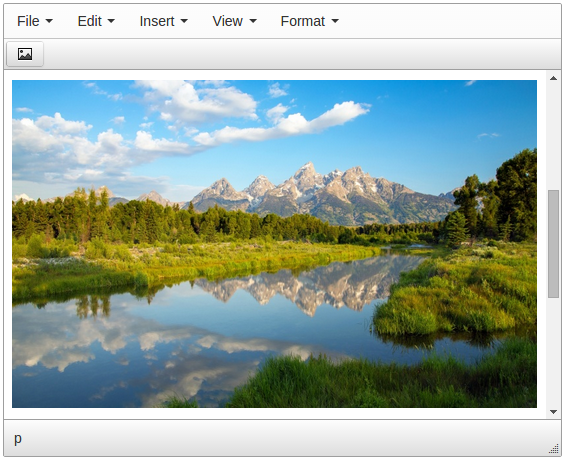
Select image and insert into your content




This plugins lets ability to your WySIWYG editor to upload files and insert links to them with a couple of clicks.
You want to let your site visitors or site administrator a way to upload insert images without typing URLs or navigating in filebrowser/image manager? It was never so easy. User just selects image or images and they are being inserted into TinyMCE editor near the cursor.
Features:
- Original image inserting
- Inserting automatically generated image preview linked to original image
- Multiple images upload
- Drag'n'drop
- Beautiful HTML5/HTML4/Flash (depends of browser) clientside part
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Quick Image Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
QuickImageUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
QuickImageUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "QuickImageUpload";
};Tell a friend about Quick Image Upload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.