
Quick File Upload plugin
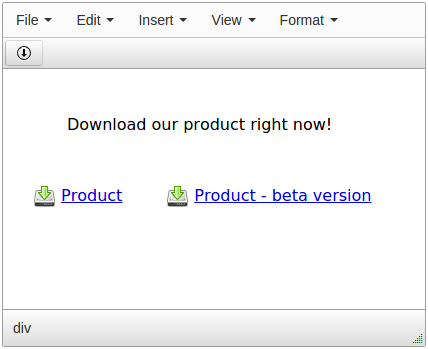
Insert links to uploaded files




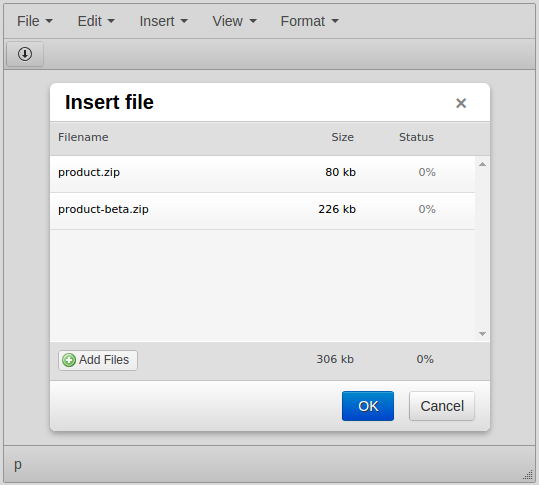
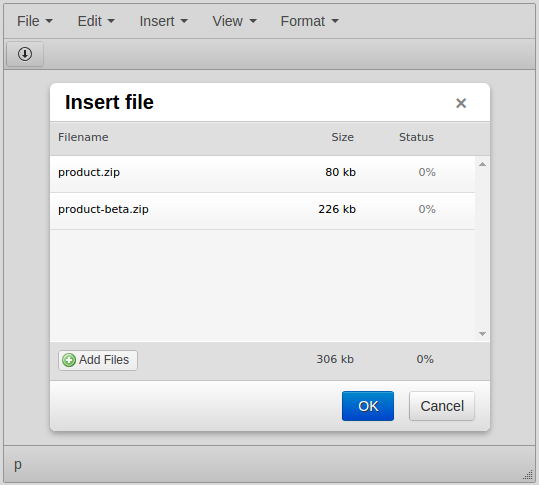
This plugin lets ability to your WYSIWYG editor to upload file or files and insert links to them with a couple of clicks.
User can insert links to uploaded files without using any web file managers. He just chooses file from his computer and they are inserted near cursor in TinyMCE.
Features:
- Quick inserting link to uploaded image
- Multiple files upload
- Ability to change picture (download icon) near the link
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Quick File Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
QuickFileUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
QuickFileUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "QuickFileUpload";
};Tell a friend about Quick File Upload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.