
Include CSS & JS plugin





The Include CSS/JS add-on gives you full control over including of stylesheets and JavaScript files in your document and the page the document is edited on.
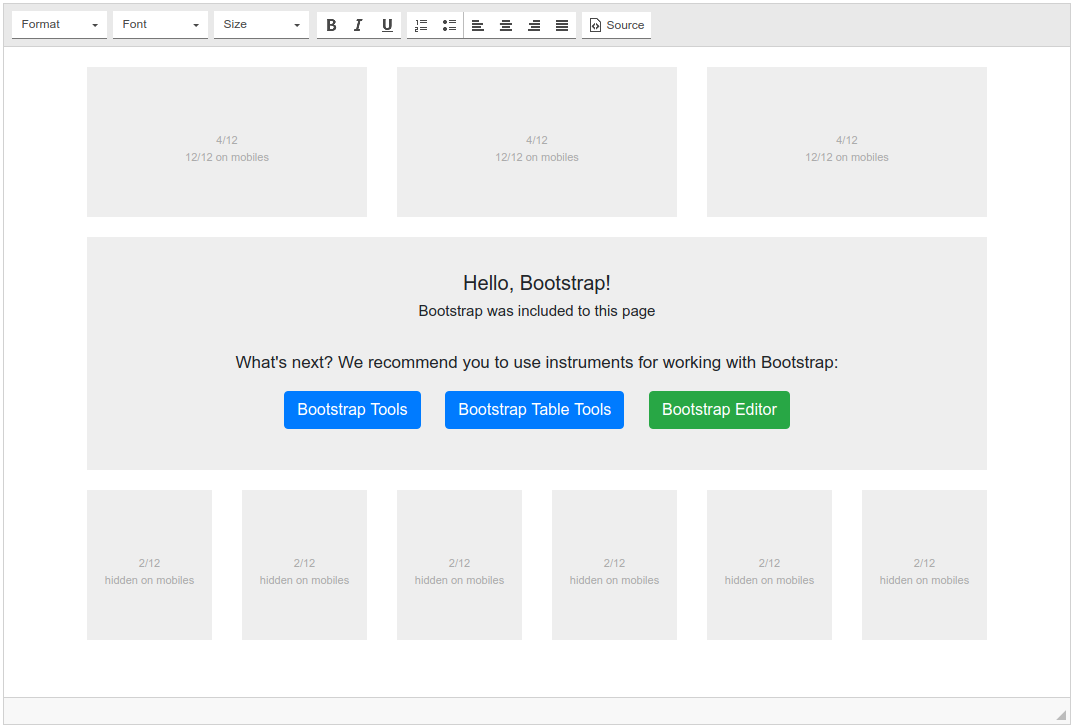
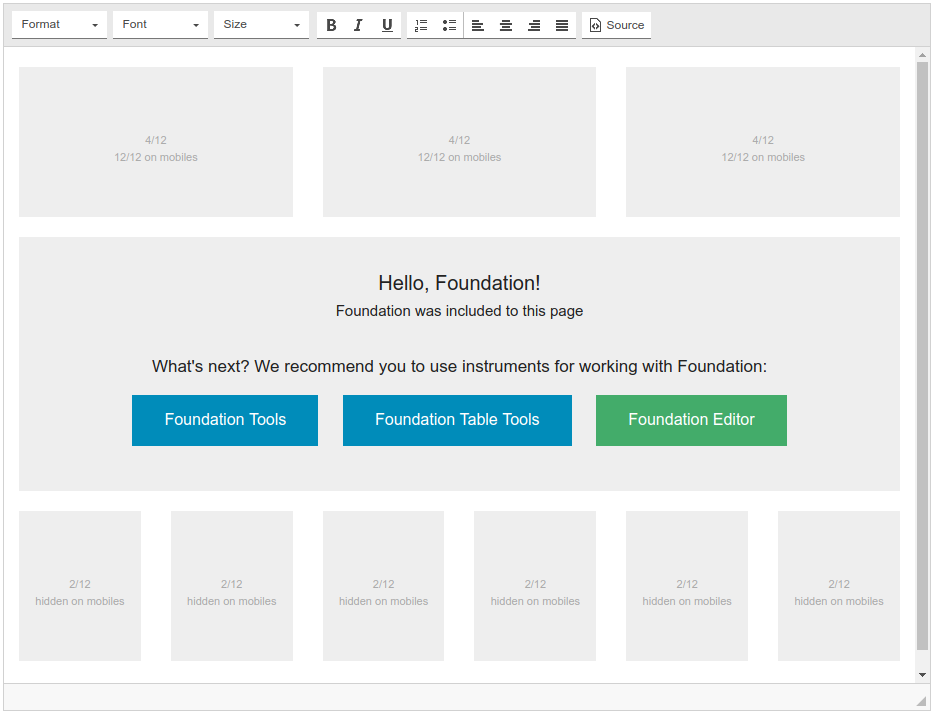
The plugin is especially handy if you use Bootstrap or Foundation framework on your website: in this case you can painlessly make content of the document in CKEditor or in TinyMCE responsive and correctly marked up. Thanks to fine-tuning you can specify which components of Bootstrap/Foundation you want to apply. The add-on supports downloading from the official CDN as well as from your local installations of the framework.
If you use your own CSS framework or custom styles, you can manually specify a set of file to include. That is, you can adapt the edited document to the style of your website. It is much easier to edit pages when you see them exactly in the same fonts, sizes and colors as your main theme. This allows you to stop using the preview functions every minute, which is basically the main advantage of WYSIWYG by design.
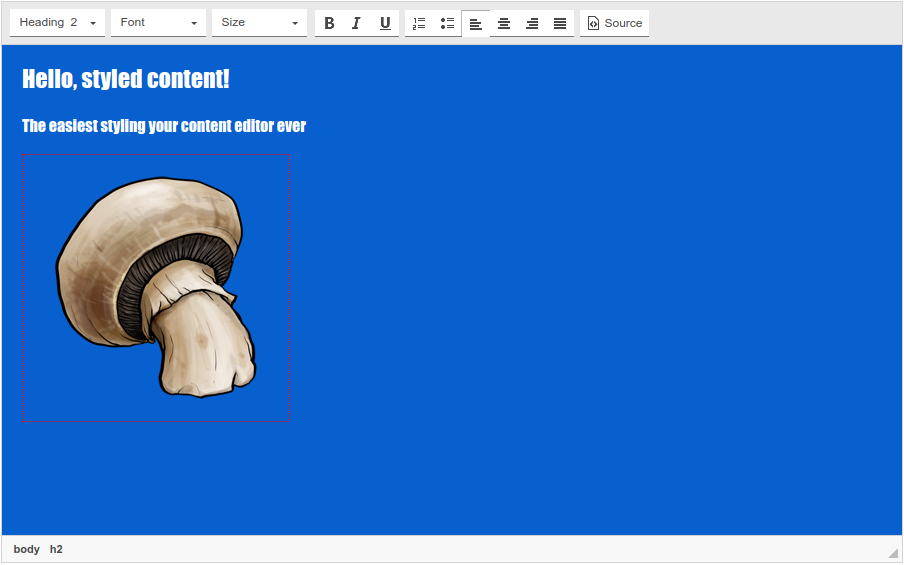
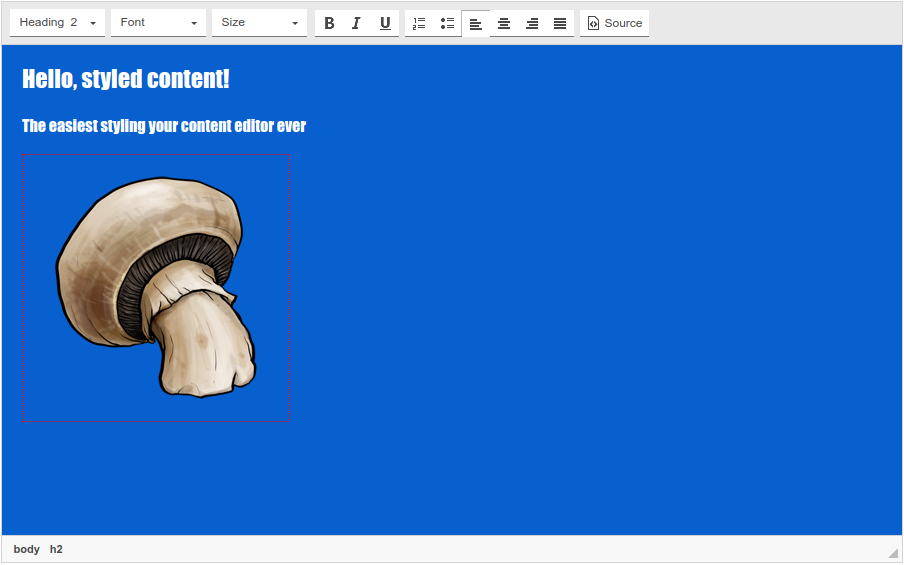
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Include CSS & JS plugin in CKEditor 4
Then do these simple steps:
- Copy
IncludeCssJsdirectory tockeditor/plugins/. - Edit CKEditor config and add
IncludeCssJstoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "IncludeCssJs";
};
Reviews
CKEditor cuts some of the code I paste into Source dialog particularly javascript even though I disable Advanced Content Filter in config.js with: "config.allowedContent = true".
And I found this addon and the problem was solved. I just include js to my CKEditor config and js and css are applied to the page it is being edited.