
Image Resized Upload plugin
Upload images with setting maximal size





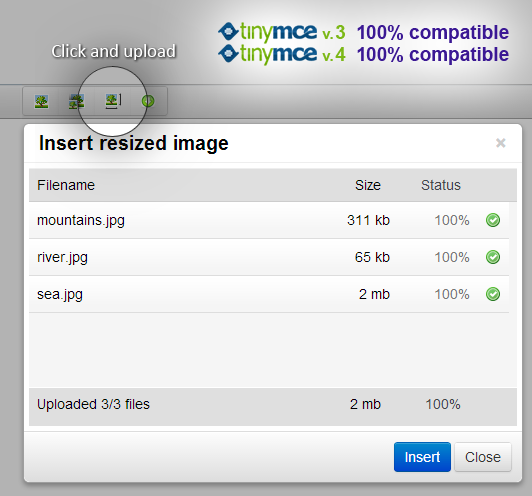
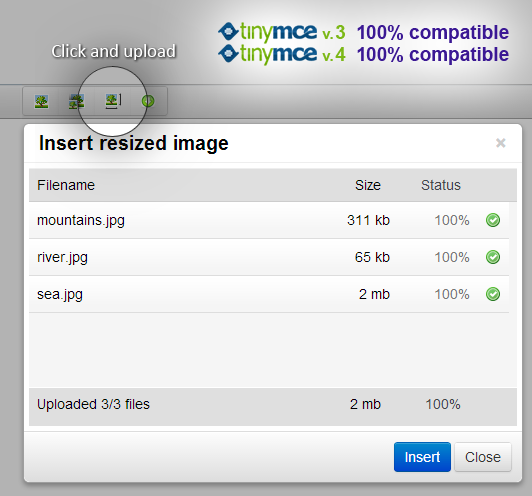
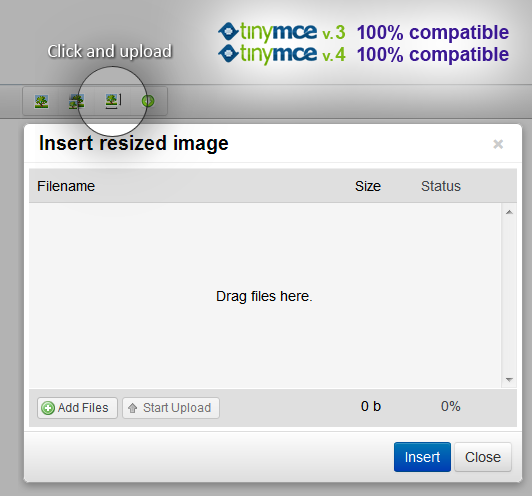
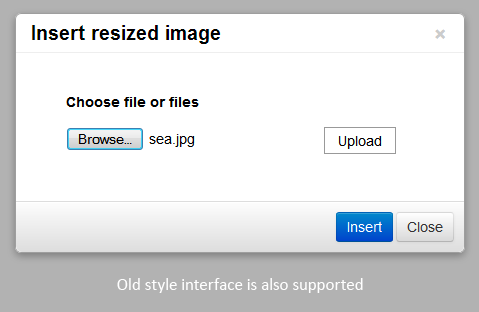
Use Image Resized Upload add-on to quickly upload images with setting maximal size for them. All pictures you will upload to server are inserted into TinyMCE's document with using your template and size.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Image Resized Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
ImageResizedUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
ImageResizedUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "ImageResizedUpload";
};Tell a friend about Image Resized Upload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.