
Image Embed plugin
Embed images without uploading them onto a server (Base64 embedding)



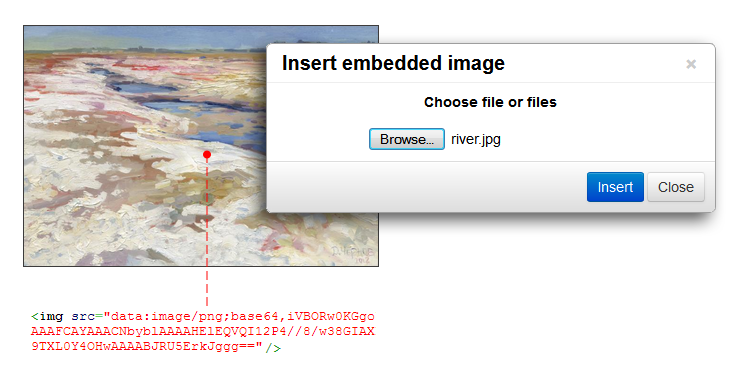
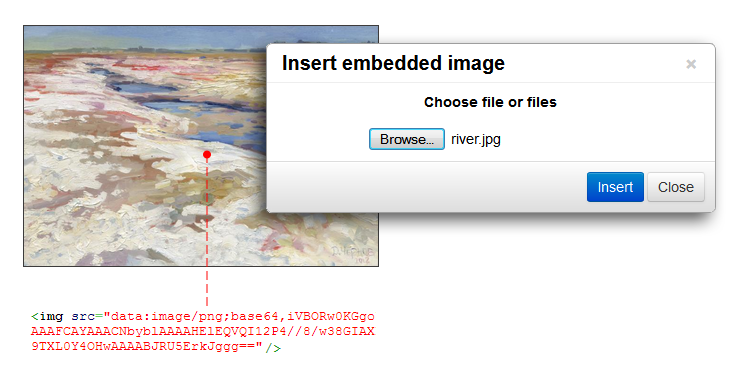
TinyMCE Image Embed is the tool for inserting (embedding) images into the document you edit without uploading files to server. It uses features available to all current versions of popular browsers.
Features:
- Multiple images uploading
- Support of different image formats
- No server part is required
- Immediate image insertion
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Image Embed plugin in CKEditor 4
Then do these simple steps:
- Copy
ImageEmbeddirectory tockeditor/plugins/. - Edit CKEditor config and add
ImageEmbedtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "ImageEmbed";
};Tell a friend about Image Embed
Share
Tweet
Send
Reviews
Very useful addon. It quickly generates a Base64 encoded version of that image you chose and inserts it in the content.
Helps to convert image to Base64 string. It does not send the file to the server to convert.
We needed a tool that converts the image files to Base64 and found this plugin.
We can verify that the plugin is working correctly.