
Google Maps plugin
Insert Google Maps onto web pages








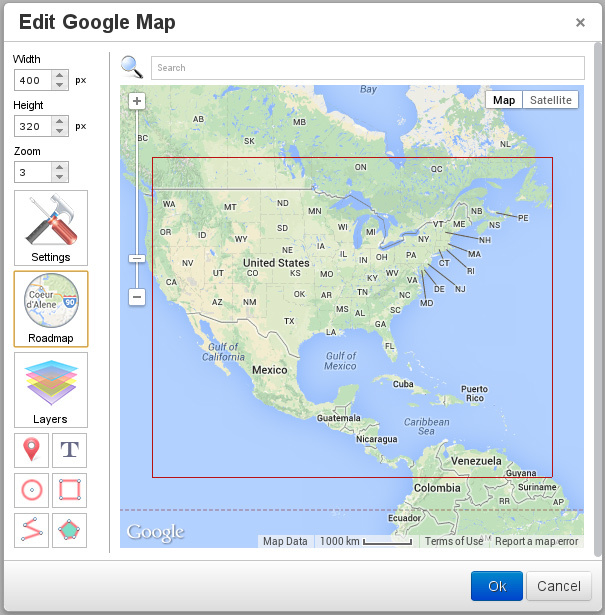
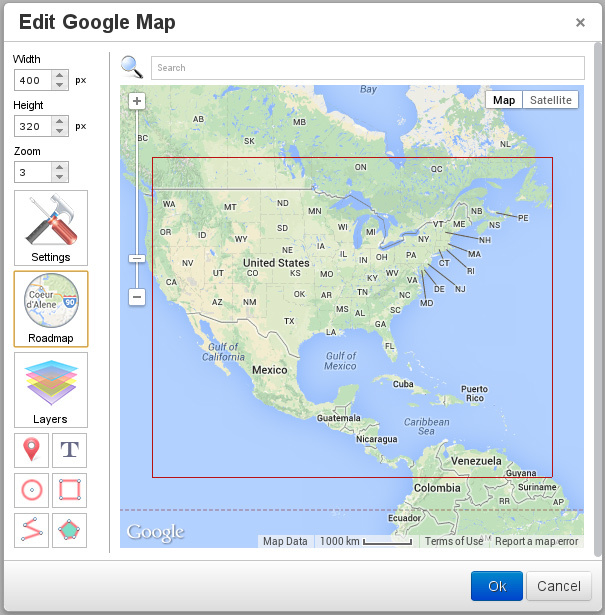
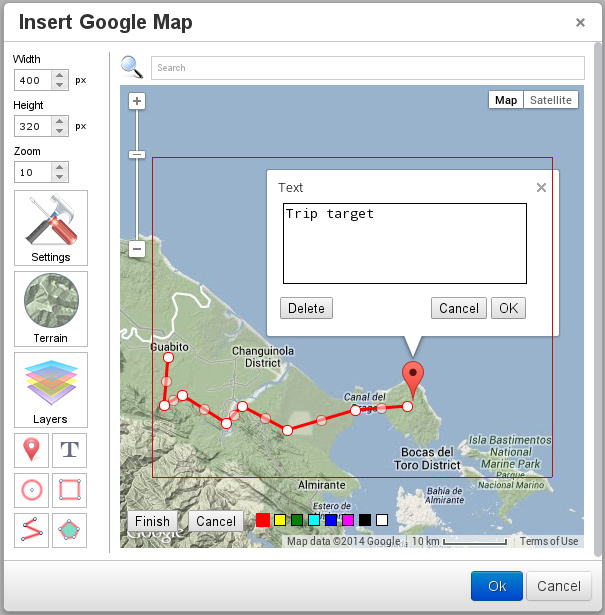
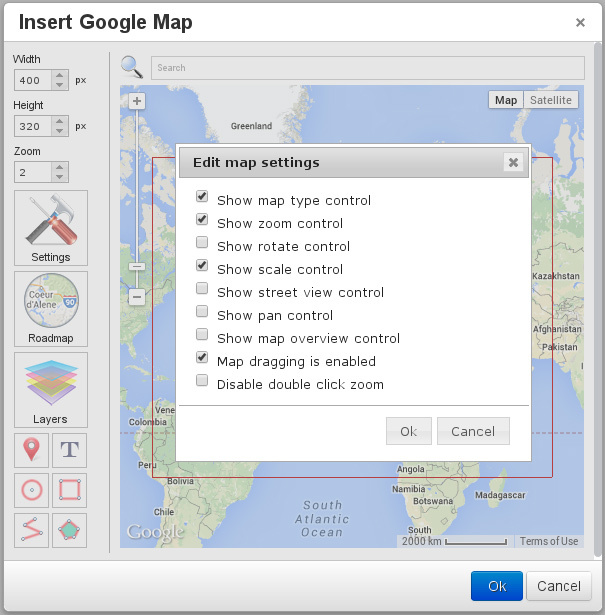
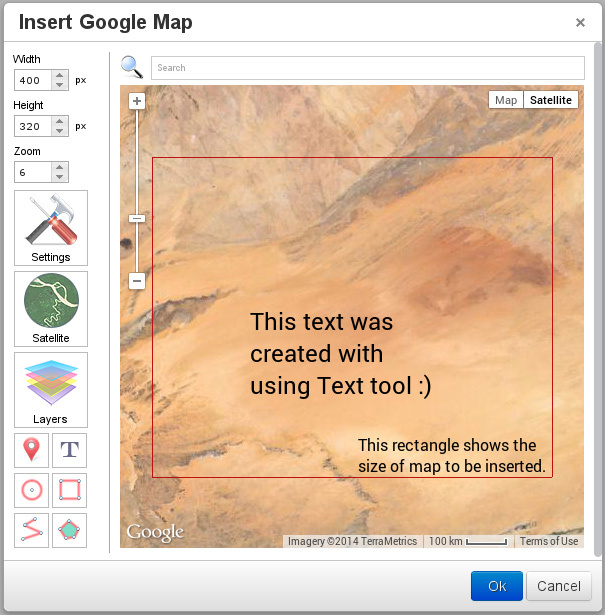
Google Maps is the plugin for easy inserting and editing Google Maps into the pages. You can specify your office location, draw the route to it, place all of your travel targets or anything else.
The add-on is fully compatible with TinyMCE and CKEditor.
The main features of this add-on are:
- Changing any of the map you have inserted before
- Customizing view size, and zoom of the map
- Configuring Google Map type (Roadmap / Sattelite / Hybrid / Relief)
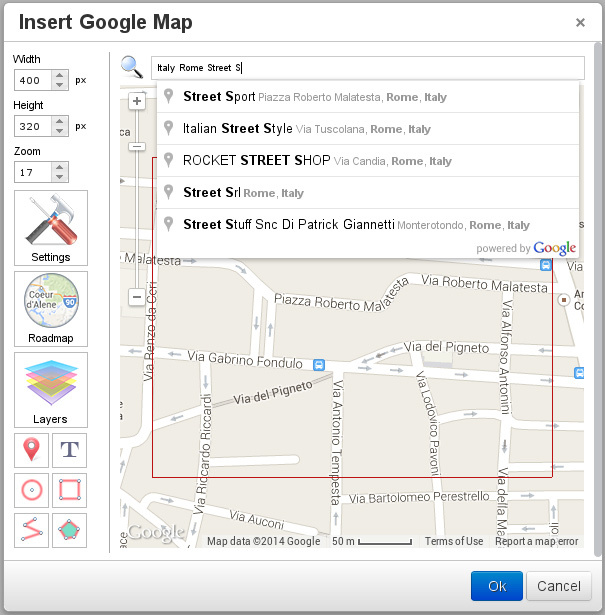
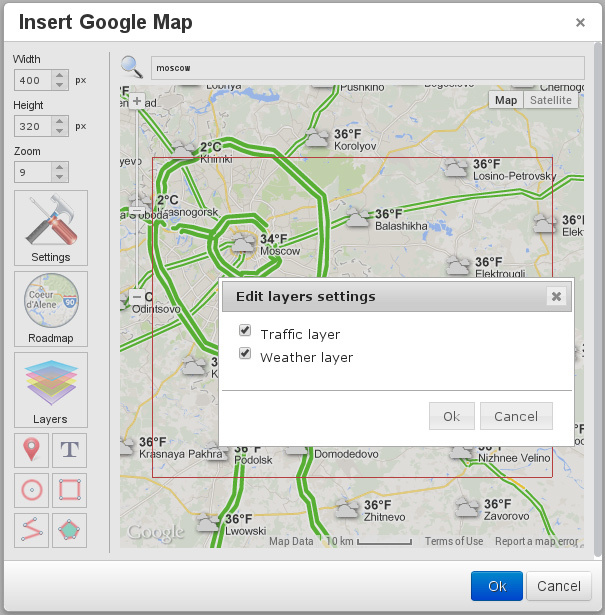
- Semantic search for objects by street addresses, names, etc.
- Layers support
- Putting points, routes, areas onto the map
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Google Maps plugin in CKEditor 4
Then do these simple steps:
- Copy
GoogleMapsdirectory tockeditor/plugins/. - Edit CKEditor config and add
GoogleMapstoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "GoogleMaps";
};Tell a friend about Google Maps
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.