
Font Awesome plugin




Font Awesome is simple but powerful plugin which will let you to insert Font Awesome icons into your document.
Choose one of 400+ icons and configure their color and size.
If you do not have Font Awesome installed on your server (and do not want to do it), the plugin supports inserting a bitmap version of any symbols (with any color and size). This feature requires PHP & GD image library.
Icons can be fully configured: set any default font and color, all checkboxes' default state. Also you can hide bitmap conversion feature at all if you do not require it.
 CKEditor 4
CKEditor 4
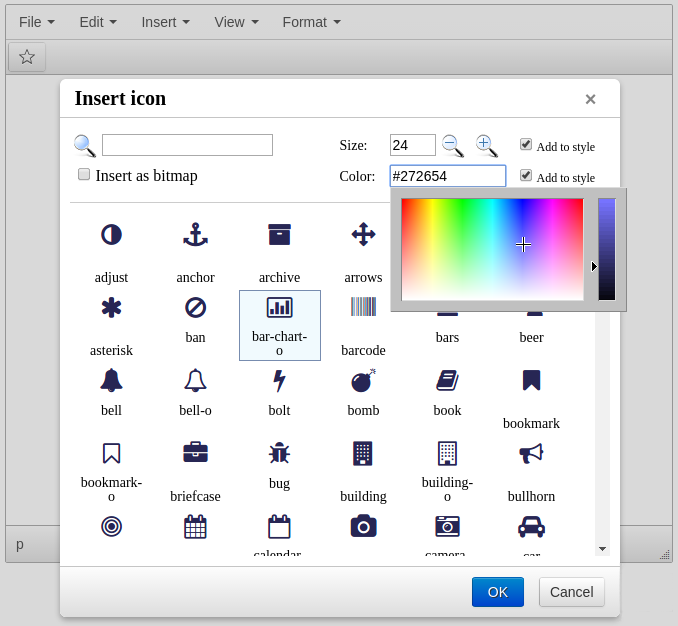
 TinyMCE 6
TinyMCE 6
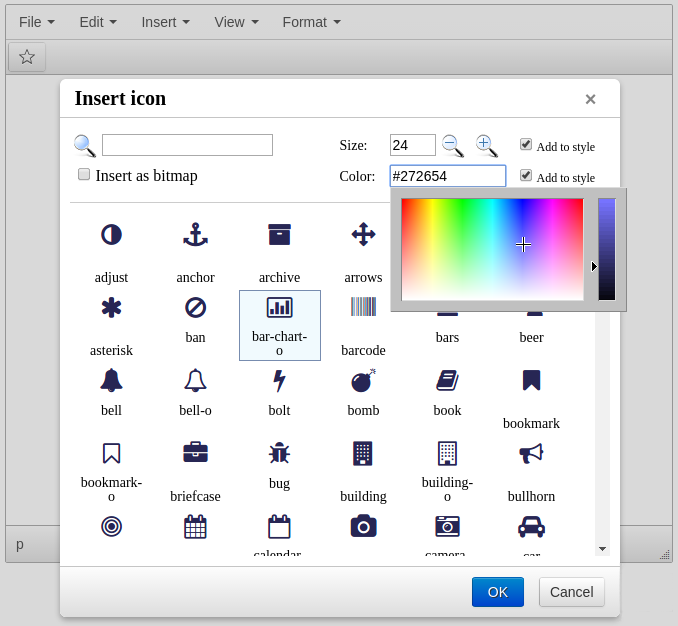
 TinyMCE 5
TinyMCE 5
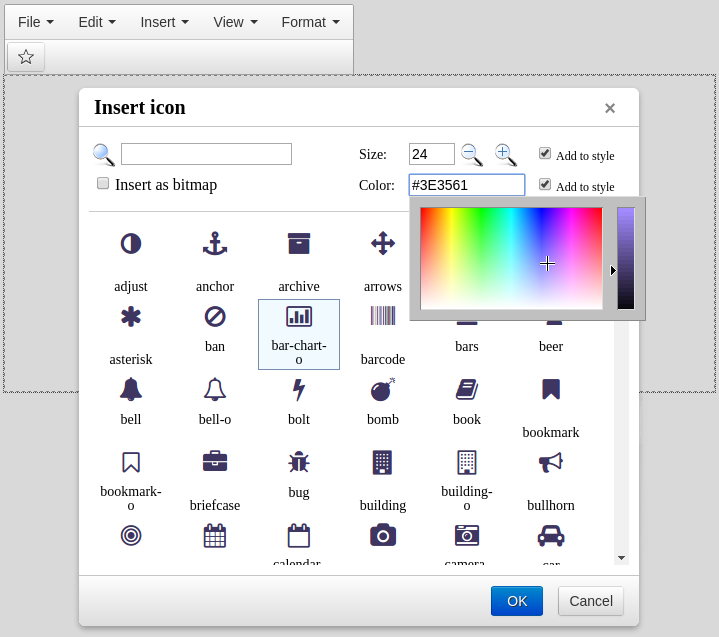
 TinyMCE 4
TinyMCE 4
Install Font Awesome plugin in CKEditor 4
Then do these simple steps:
- Copy
FontAwesomedirectory tockeditor/plugins/. - Edit CKEditor config and add
FontAwesometoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "FontAwesome";
};
Reviews
I love the style of Font awesome icons and their great variety. And now they are all in one package in my CKEditor with a search option. That is so great!
There are tools for settings style, size, color, and even transform. Thanks!
I have an Emoticons plugin for Tiny editor. And I definitely use Font Awesome icons more often. It has a huge choice of icons and brand logos in a general style. The inserted icons are fully customizable.
Like Emoticons this addon is easily added and used.