
File Uploader plugin







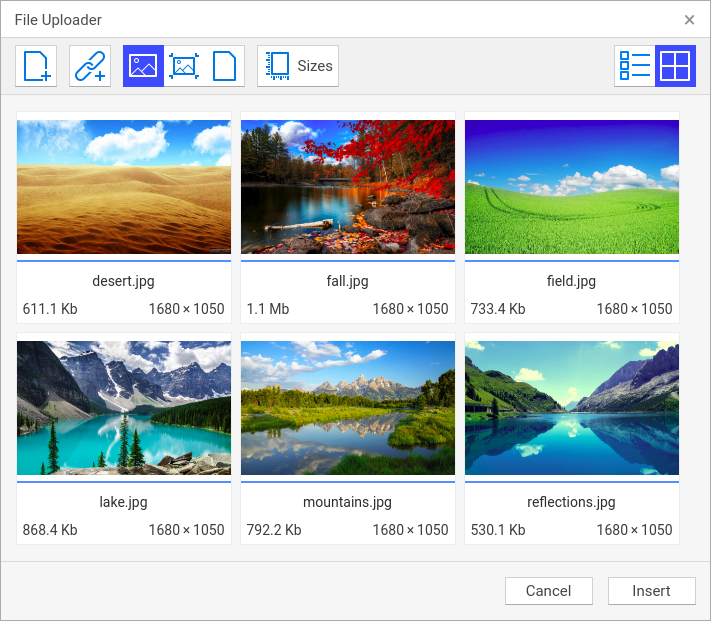
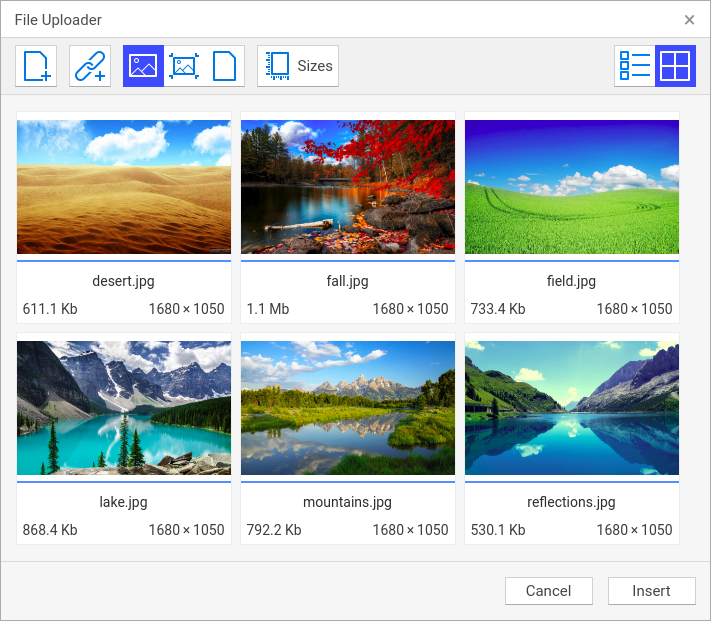
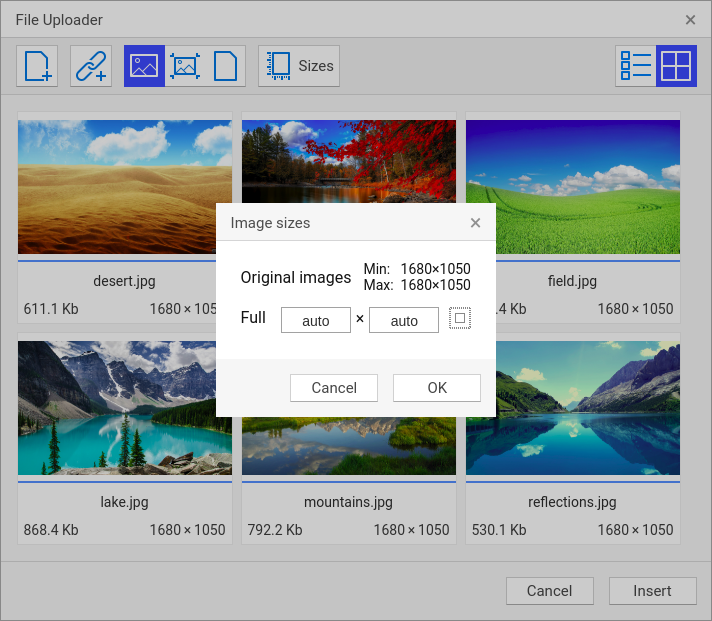
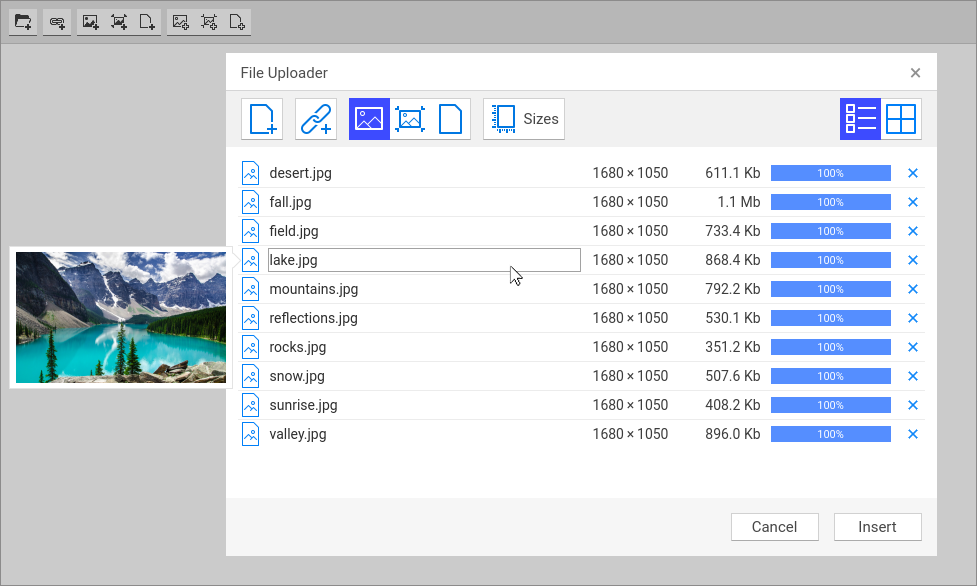
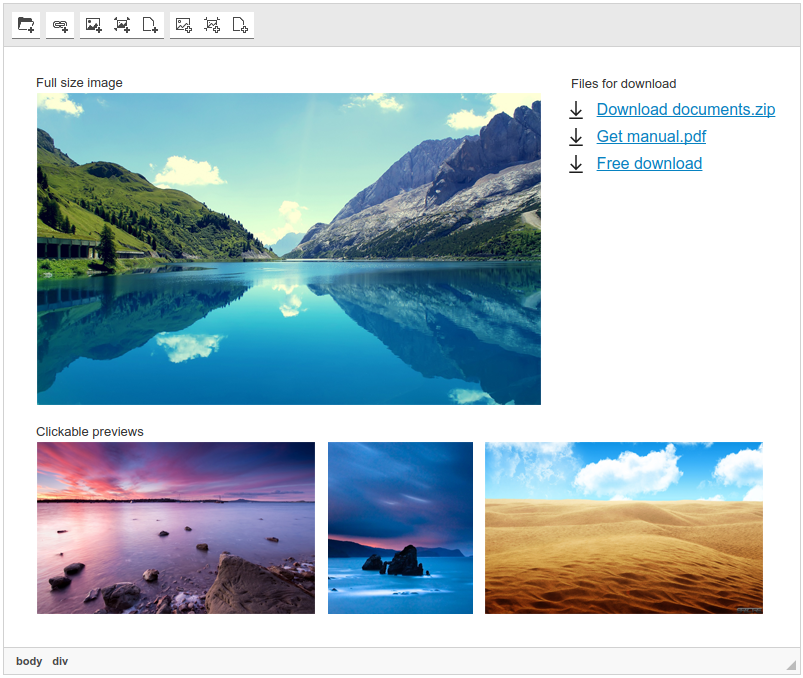
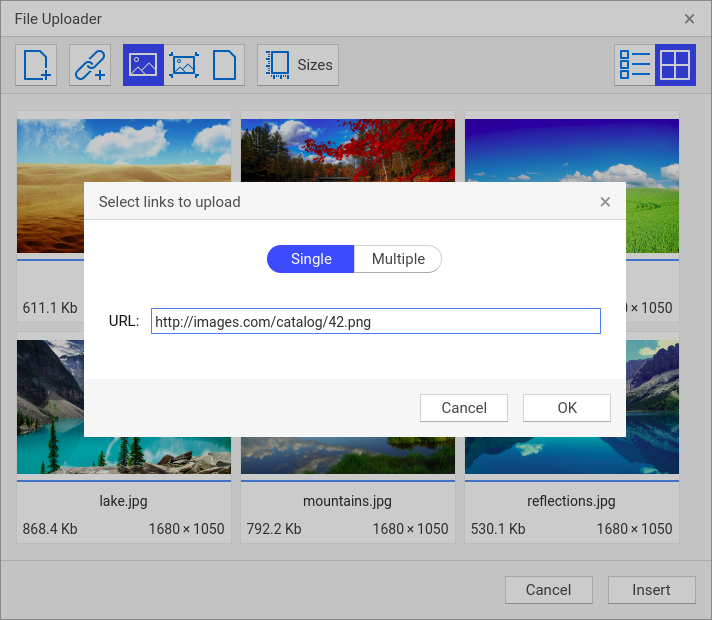
File Uploader is a versatile solution to upload files and images to the server and to embed them into the edited document. You can resize uploaded images, and insert them as previews or links. You don't need any third-party file manager, because File Uploader is absolutely standalone product.
This component is ideal both for an administration panel for content managers and for the comments form on your website to allow visitors attaching pictures or photos to their messages.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install File Uploader plugin in CKEditor 4
Then do these simple steps:
- Copy
FileUploaderdirectory tockeditor/plugins/. - Edit CKEditor config and add
FileUploadertoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "FileUploader";
};
Reviews
I was looking for such plugin for my home blog. I needed a simple utility that can upload pictures for my posts.
I found it, thanks!
It is a very lightweight and functional tool. We integrated the uploader into the comment forms on our portal. This solution turned out reasonable. Based on analytics data, our visitors use it really often.