
Fast Image Uploader plugin
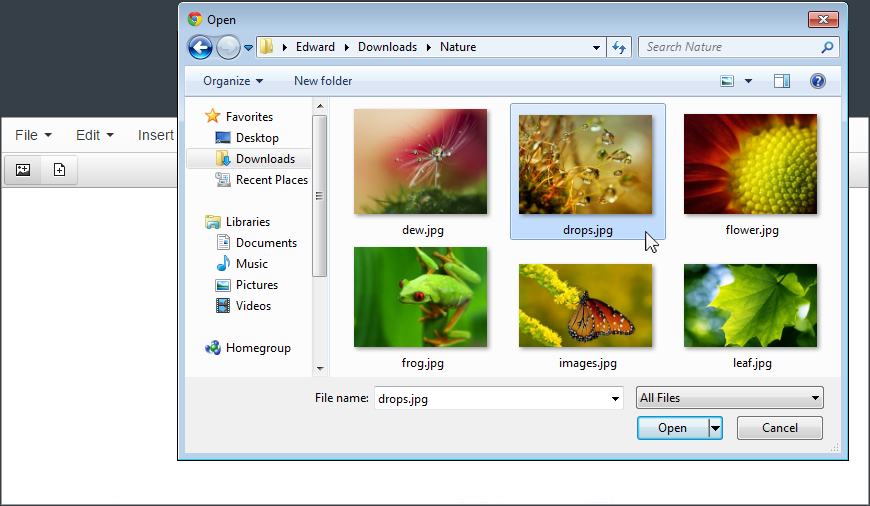
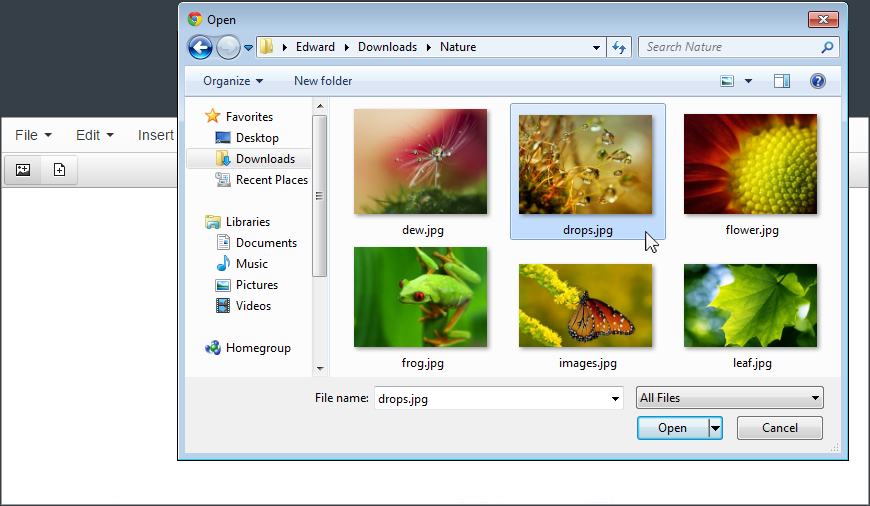
Upload and insert image



It is the most needed HTML editors' feature in perfect implementation. The add-on provides simpleness of uploading files to PHP server.
Features:
- Upload images to the PHP server. Uploaded pictures will be inserted as regular image and might be edited then with help of standard tools.
- Very lightweight (~2Kb packed) add-on for CKEditor or TinyMCE will help to make simple image & file upload actions in two clicks.
- Do not worry about anything: Fast Image Uploader are compatible with any version of CKEditor and TinyMCE.
Get more info on Fast Image Uploader home page: https://fastimageuploader.com
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Fast Image Uploader plugin in TinyMCE 6
- Download plugin from developer website
- Copy
fastimagedirectory totinymce/plugins/. - Edit TinyMCE config and add
fastimagetopluginskey - Add buttons to the
toolbarsection:fastimage
Tell a friend about Fast Image Uploader
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.