
Fast File Uploader plugin
Insert links to uploaded files



It is the most needed HTML editors' feature in perfect implementation. The add-on provides simpleness of uploading files to PHP server.
Features:
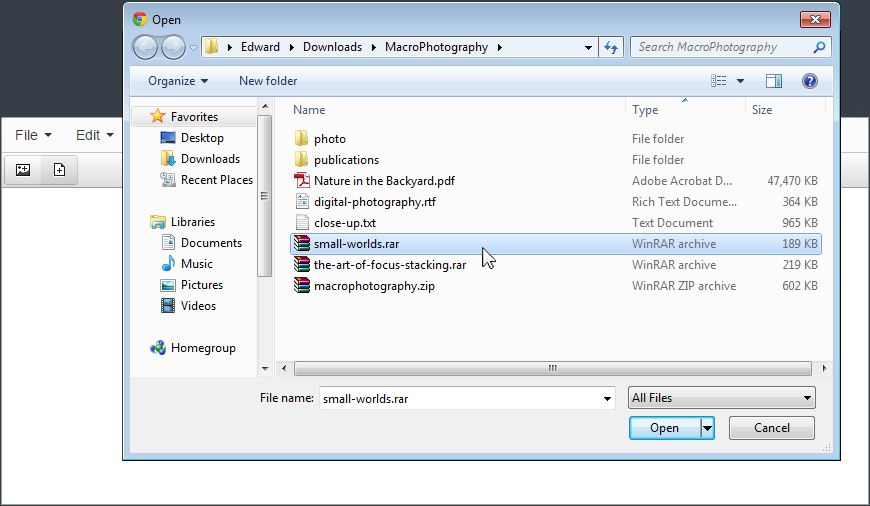
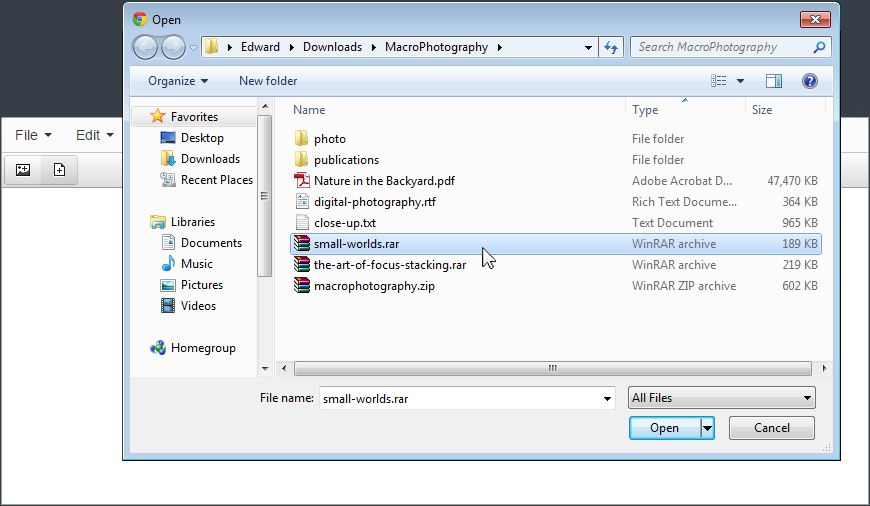
- Simple insertion of links to uploaded files to CKEditor's or TinyMCE's document. Edit them in future with link dialog.
- Very lightweight (~2Kb packed) add-on for CKEditor or TinyMCE will help to make simple image & file upload actions in two clicks.
- Do not worry about anything: Fast File Uploader are compatible with any version of CKEditor and TinyMCE.
Get more info on Fast File Uploader home page: https://fastimageuploader.com
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Fast File Uploader plugin in TinyMCE 6
- Download plugin from developer website
- Copy
fastfiledirectory totinymce/plugins/. - Edit TinyMCE config and add
fastfiletopluginskey - Add buttons to the
toolbarsection:fastfile
Tell a friend about Fast File Uploader
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.