
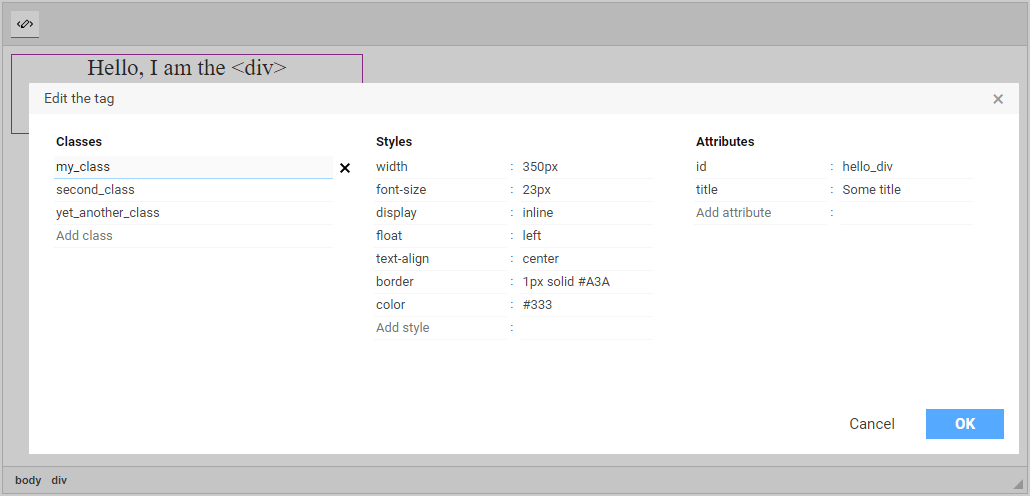
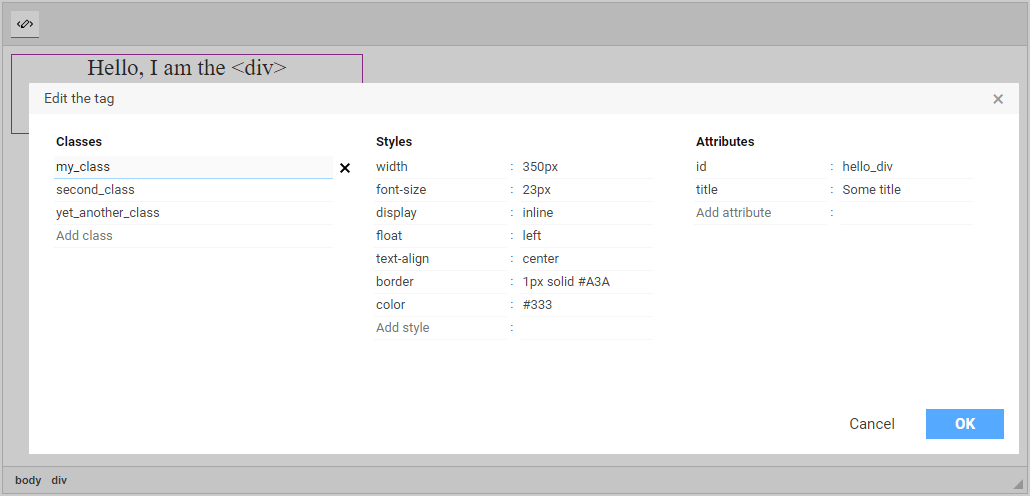
Edit Tag plugin
Edit classes, styles and attributes of selected element



Edit Tag add-on is used for manipulating parameters of selected tag. You can change name of the tag, tag attributes, classes and styles. You can also change existing tag parameters and remove them.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Edit Tag plugin in CKEditor 4
Then do these simple steps:
- Copy
EditTagdirectory tockeditor/plugins/. - Edit CKEditor config and add
EditTagtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "EditTag";
};Tell a friend about Edit Tag
Share
Tweet
Send
Reviews
I use Edit tag addon for customizing some elements. Thanks to addon I can set the class name, attributes, and style element with CSS rules without editing source code directly.
If your content needs something more specific that demands fine tuning choose the Edit tag. It really helps.