
Easy Preview Upload plugin




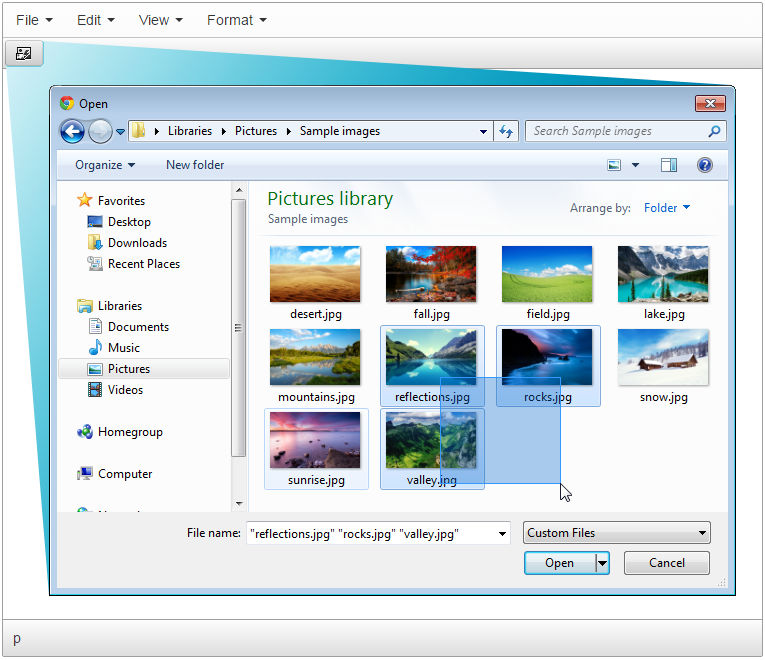
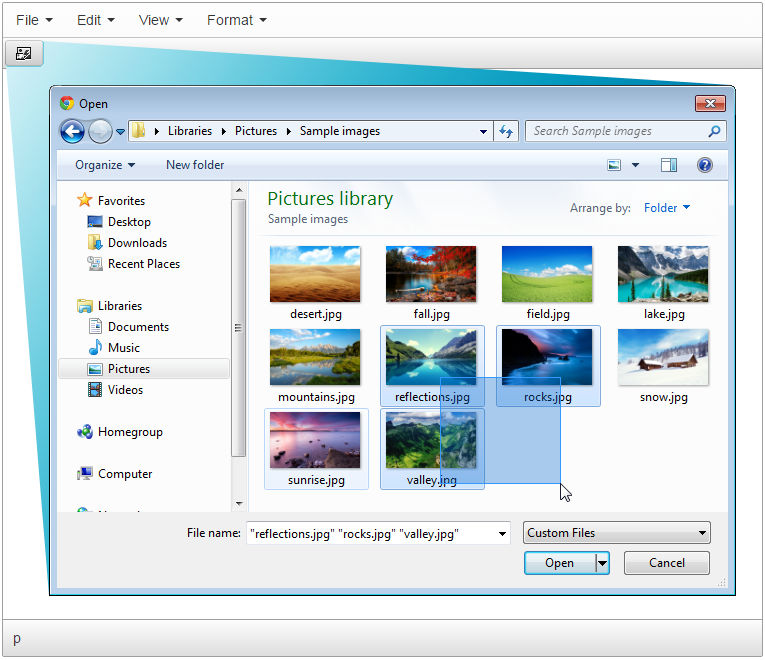
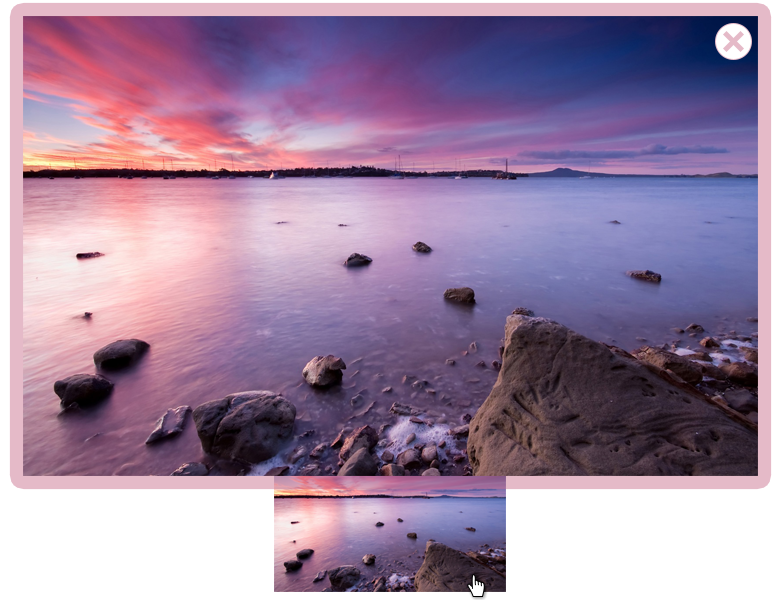
The best way to place a preview of the image linked to original image is to use Easy Preview upload add-on. The HTML code inserted into TinyMCE or CKEditor document will be fully compatible with such popular preview scripts like LightBox, FancyBox and ShadowBox and of course you can change it in the configuration file.
The plugin is very simple but for install and use but has ability to work on any PHP or ASP.NET server and has many features which will help you resize image original or set a size of its preview.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Easy Preview Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
EasyPreviewUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
EasyPreviewUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "EasyPreviewUpload";
};
Reviews
Be the first who will write a feedback for this plugin.