
Easy Image Upload plugin




Easy Image Upload - the simplest way to upload images to your website.
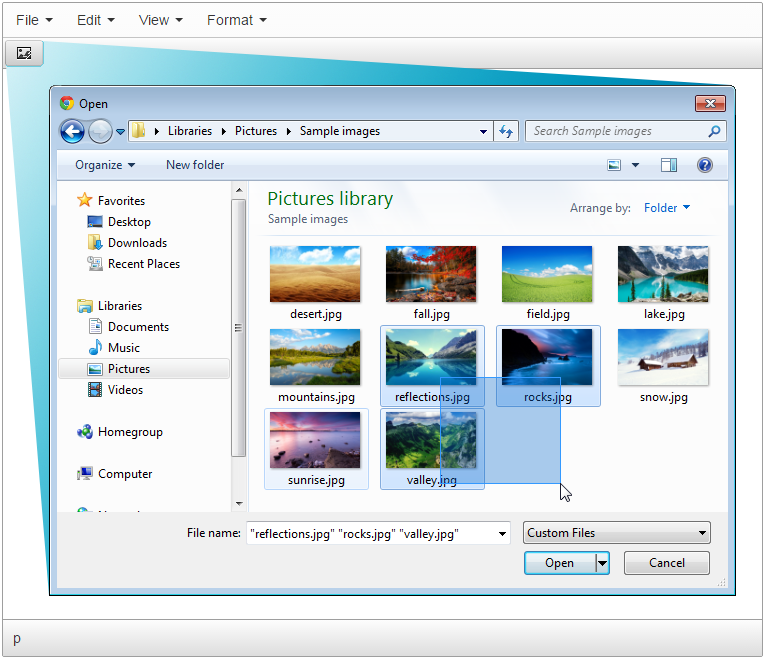
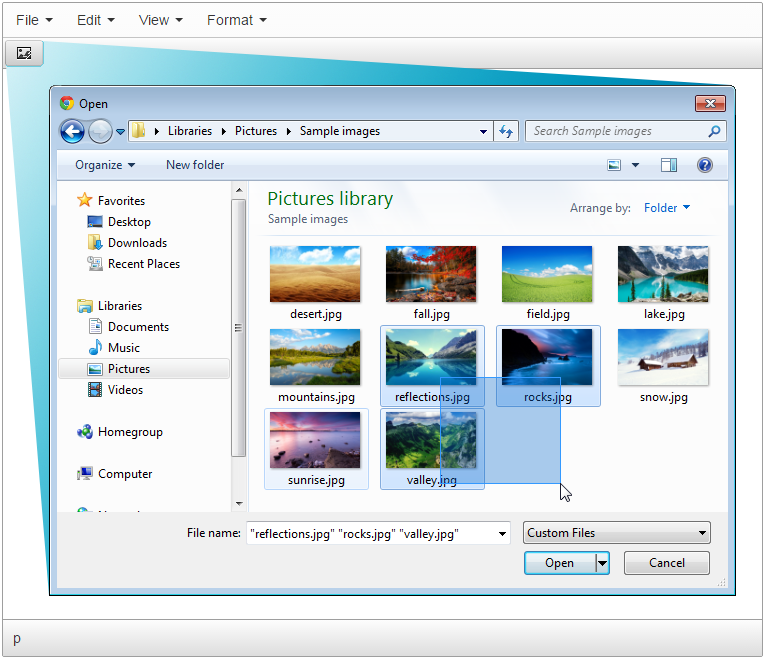
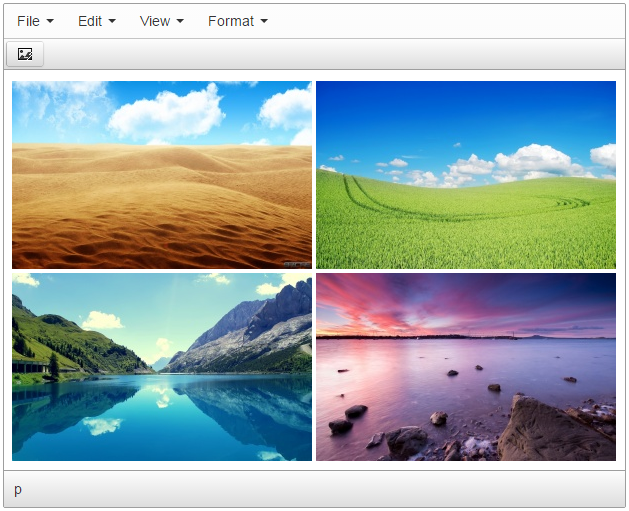
It gives you a power to upload image or a group of images by clicking on files. They are being uploaded and inserted automatically after you proceed.
UI of the add-on is extremely easy but plugin has many useful options. For example it can resize images as you wish: see configuration manual for more info.
Easy Upload plugin comes with uploader for PHP and ASP.NET webservers. There is installation manual for quick installing and the article about all tricks when you want to install it on IIS + .NET server.
Both TinyMCE 3 and TinyMCE 4 are supported.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Easy Image Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
EasyImageUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
EasyImageUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "EasyImageUpload";
};
Reviews
Be the first who will write a feedback for this plugin.