
Custom Templates plugin
Define, update and re-use custom templates in your content




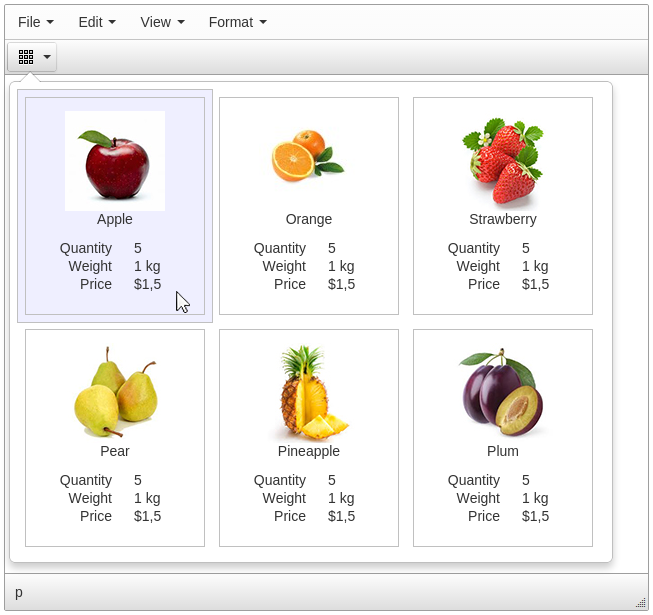
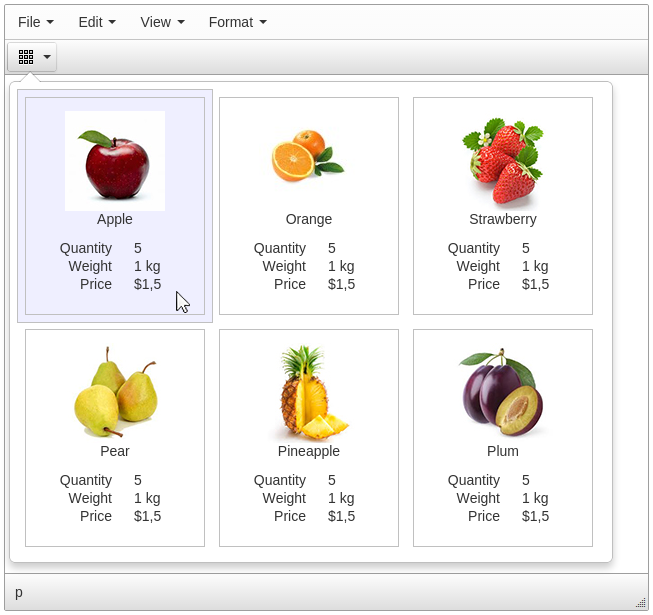
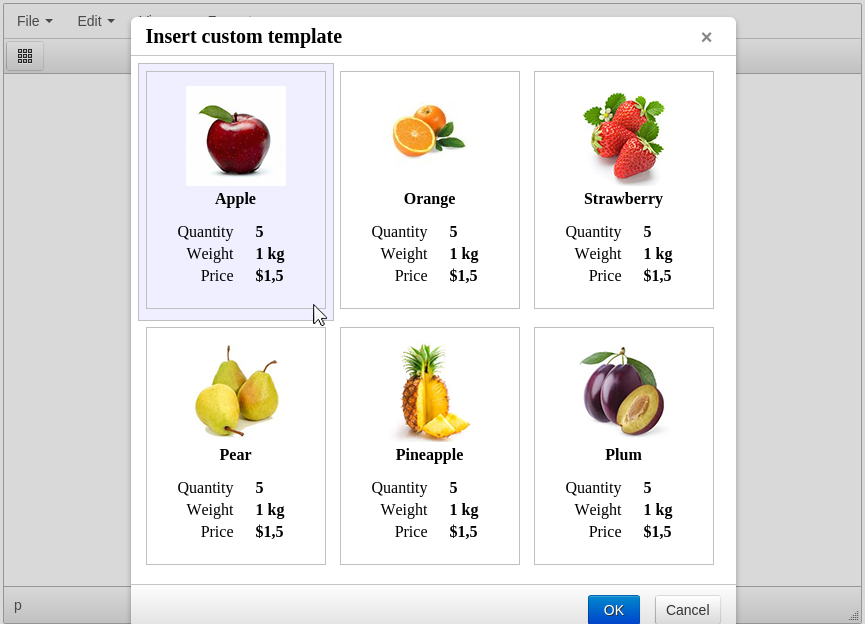
Add custom code snippets to your collection and get quick access to it. You can catalog all predefined templates into categories. All new templates will have screenshots that are generated automatically.
Content management is pretty easy with custom templates. Insert one by clicking on it in the library and it will be added.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Custom Templates plugin in CKEditor 4
Then do these simple steps:
- Copy
CustomTemplatesdirectory tockeditor/plugins/. - Edit CKEditor config and add
CustomTemplatestoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "CustomTemplates";
};Tell a friend about Custom Templates
Share
Tweet
Send
Reviews
Some snippets are usually needed from time to time, and some always. Every time when I inserted one of the code pieces in the source dialog I was missing such plugin.