
CodeMirror plugin
Code editor inside WYSIWYG editor



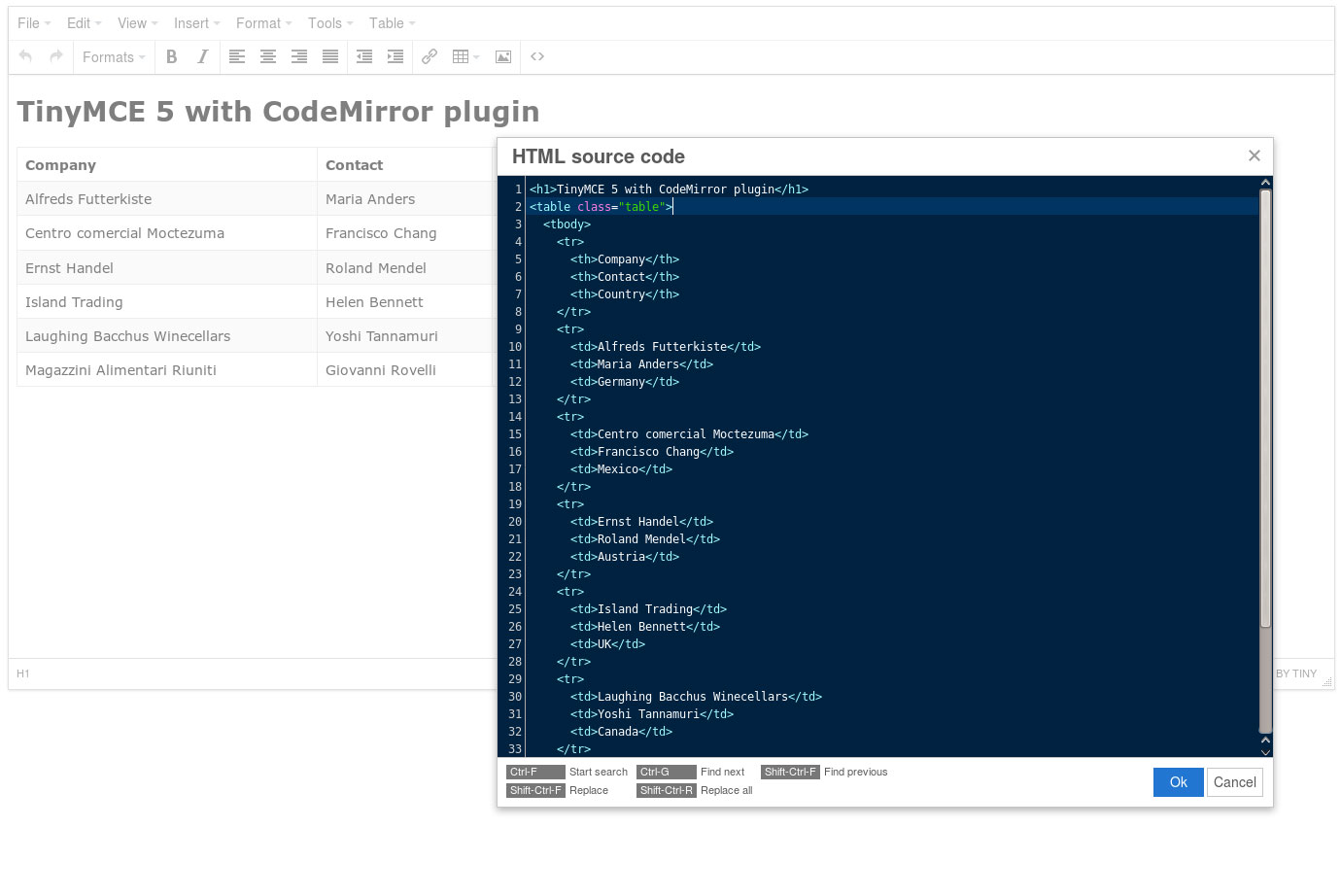
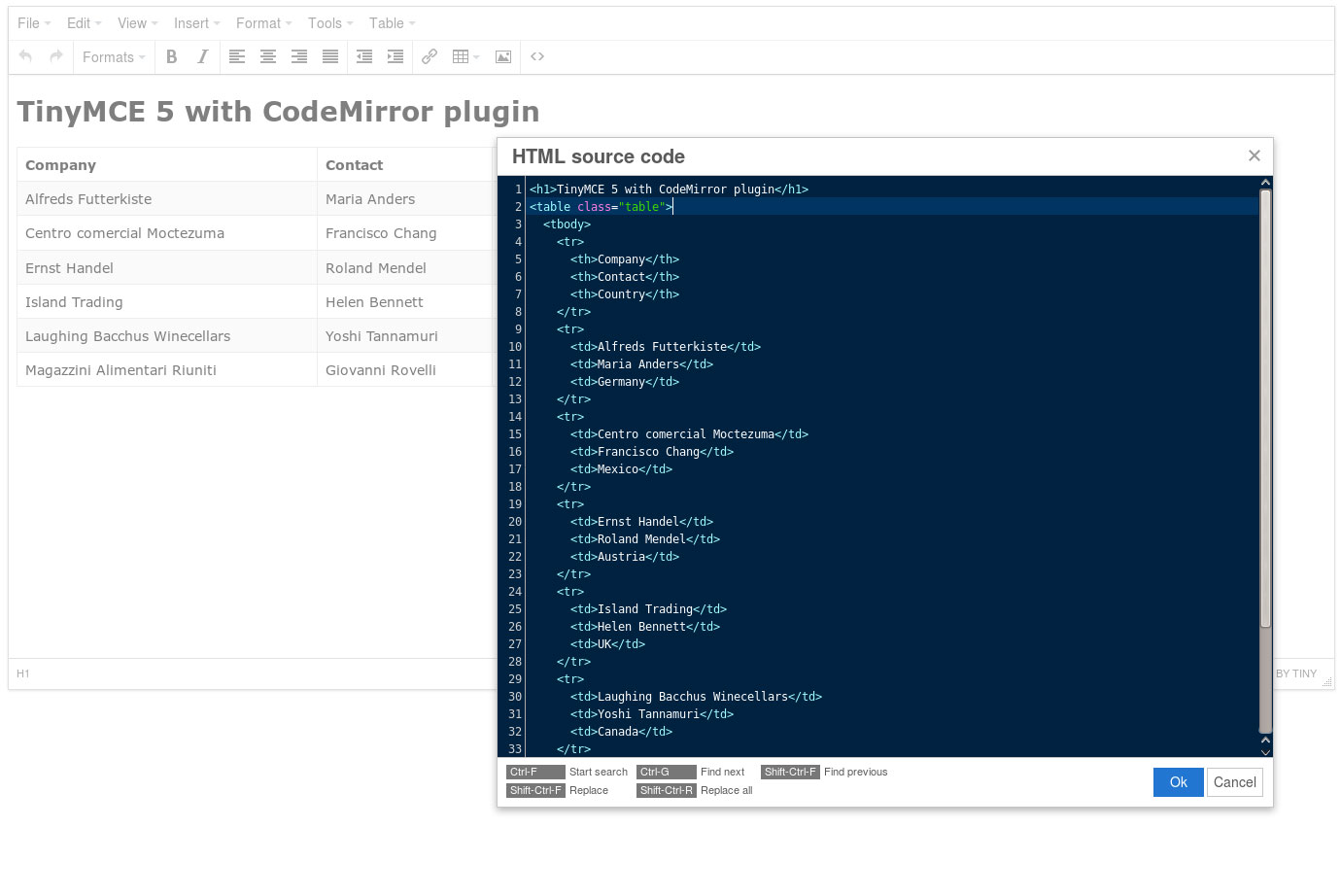
The TinyMCE wysiwyg editor comes with a very basic HTML source editor. It works, but doesn't offer many features. Plugin for TinyMCE makes editing HTML source code a more pleasant experience. This plugin is based on the excellent CodeMirror code editor, developed by Marijn Haverbeke.
Facilities:
- Syntax highlighting of HTML, Javascript and PHP code
- Line numbers
- Highlighting the line currently being edited
- Automatic indentation
- Many undo/redo levels
- Search/Replace functionality
This TinyMCE plugin is compatible with pretty much all browsers out there, including Firefox, Google Chrome, Safari and Internet Explorer, version 8 or better. It is NOT compatible with Internet Explorer 6 or 7, simply because CodeMirror itself does not work in these versions.
Get more info on CodeMirror home page: https://codemirror.net
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install CodeMirror plugin in TinyMCE 6
- Download plugin from developer website
- Copy
codemirrordirectory totinymce/plugins/. - Edit TinyMCE config and add
codemirrortopluginskey - Add buttons to the
toolbarsection:code
Tell a friend about CodeMirror
Share
Tweet
Send
Reviews
This is an awesome plugin. I use it from within CKEditor. The AutoFormat works great.
It doesn't do too much like the CKEditor ACF and is slick right out of the box. Default configs rock. It's just perfect. My choicest plugin.
Love this plugin and I use it everywhere. Life is easier using codemirror:)
I combined CodeMirror and SourceDialog. Greate result. Thanks a lot!