Code Highlight plugin
Code Highlight for TinyMCE


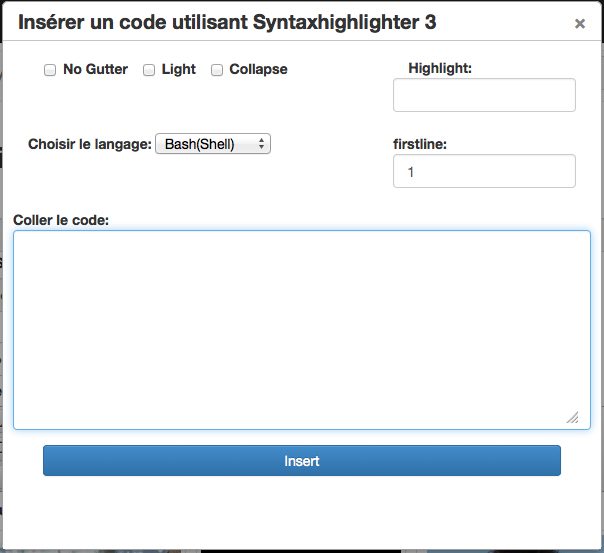
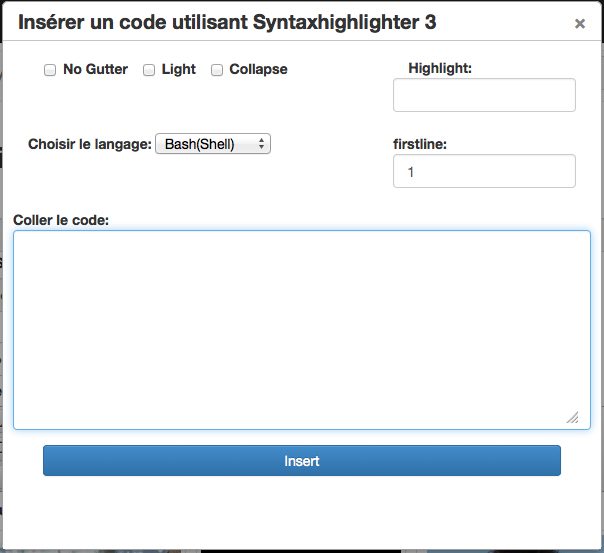
New version of codehighlight plugin is compatible with TinyMCE 4. A plugin for TinyMCE 4 simplifying the insertion of code compatible with the script SyntaxHighlighter 3 by Alex Gorbachev. Plugin is available now in English (default) and in French.
 TinyMCE 4
TinyMCE 4
Install Code Highlight plugin in TinyMCE 4
- Download plugin from developer website
- Copy
codehighlightdirectory totinymce/plugins/. - Edit TinyMCE config and add
codehighlighttopluginskey - Add buttons to the
toolbarsection:codehighlight
Tell a friend about Code Highlight
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.