Clear Float plugin
Clear Float plugin for TinyMCE


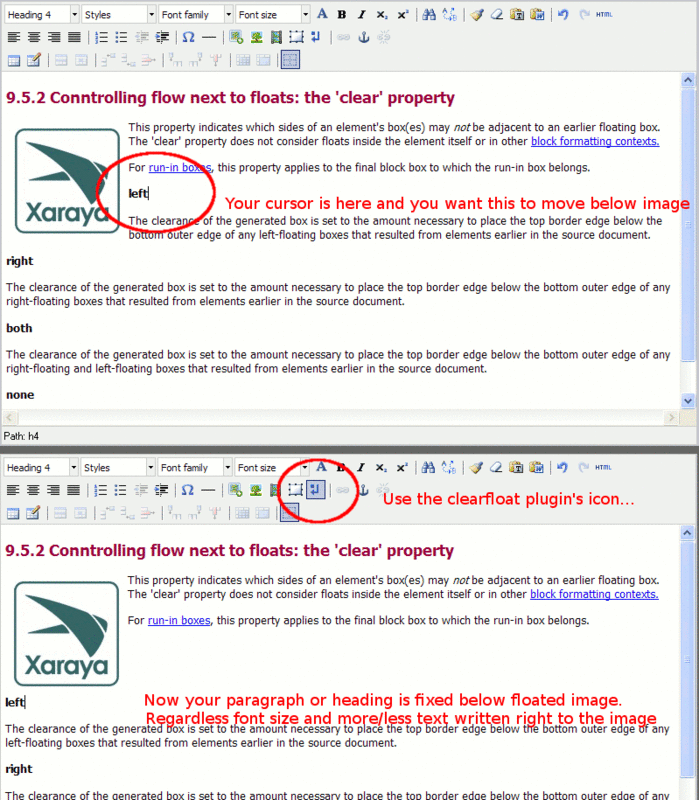
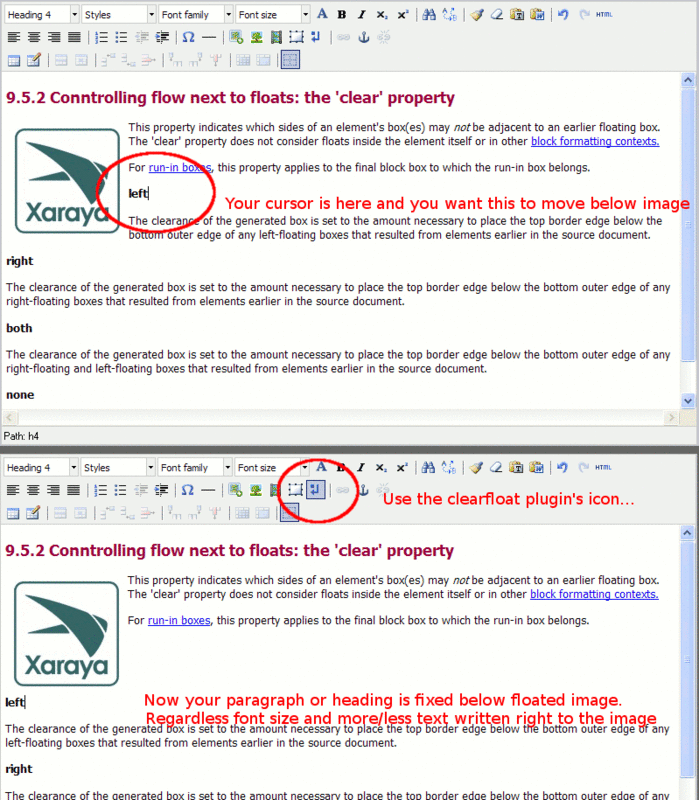
ClearFloat TinyMCE Plugin provides an icon and function to switch the clear: both inline style property on elements.
Users can press a little icon to add clear="both" attribute or remove it from the currently focused elements.
This way you can set e.g. a second paragraph next to a floated image to go below the image.
Creates control instances based in the incoming name. This method is normally not needed since the addButton method of the tinyMCE. Editor class is a more easy way of adding buttons but you sometimes need to create more complex controls like listboxes, split buttons etc then this method can be used to create those.
 TinyMCE 4
TinyMCE 4
Install Clear Float plugin in TinyMCE 4
- Download plugin from developer website
- Copy
clearfloatdirectory totinymce/plugins/. - Edit TinyMCE config and add
clearfloattopluginskey - Add buttons to the
toolbarsection:clearfloat
Tell a friend about Clear Float
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.