
Txt42 ChatGPT plugin



Boost your website content creation process with the Txt42 Chat GPT plugin for CKEditor and TinyMCE (formerly known as TextareaAI). This powerful tool makes it easy for you to generate engaging texts for your web pages. Whether you want to work with existing text or start from scratch, the plugin uses AI technology to deliver relevant and high-quality content.
With just a few clicks or by placing your cursor in the desired spot in the WYSIWYG editor, you can activate the toolbar button to prompt the AI to generate text for you. The Chat GPT plugin will quickly create the content you need and seamlessly insert it at the cursor's position.
Installing the Txt42 ChatGPT plugin for CKEditor and TinyMCE is a simple process. It adds three buttons to your toolbar, each serving a different purpose. One button enables fast copywriting through text generation, while the other two cater to situations where you need shorter or longer content. You can also use the Ctrl+Enter shortcut from anywhere, and the intelligent plugin will understand your writing needs based on the context surrounding the cursor.
Get more info on Txt42 ChatGPT home page: https://txt42.ai
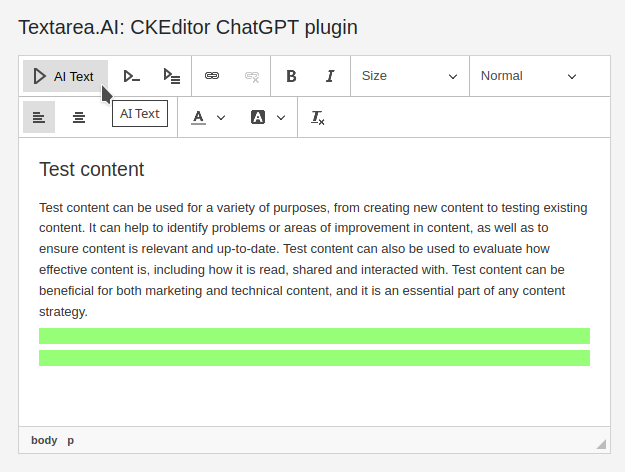
 CKEditor 4
CKEditor 4
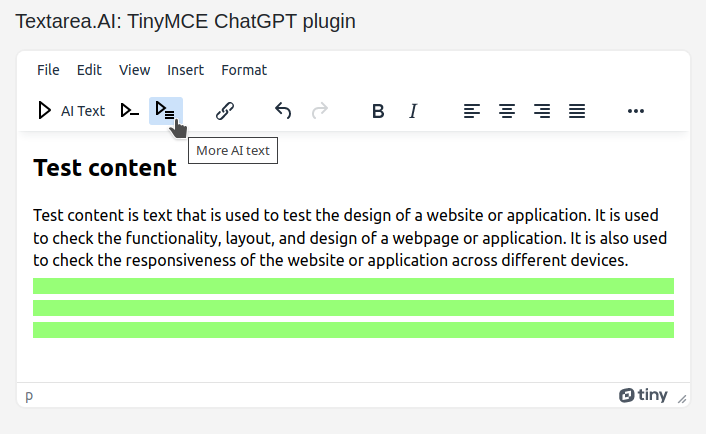
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Txt42 ChatGPT plugin in CKEditor 4
Then do these simple steps:
- Copy
chat-gptdirectory tockeditor/plugins/. - Edit CKEditor config and add
chat-gpttoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "chat-gpt";
};
Reviews
ChatGPT is an excellent tool for generating creative content. It's so versatile and adapts to various writing styles. Thumbs up!
I'm using Textarea chatgpt plugin for product cards in my e-shop. It saves me from writer's block and helps me craft engaging and coherent texts.
Textarea-AI is user-friendly and easy to integrate into my projects. It's been a valuable addition to my toolkit, saving me time and effort.
Textarea chatgpt plugin is simply amazing! It understands context so well. Highly recommended!
Plugin based on chatGPT is impressive! I integrated it into my app, and the AI-generated responses have been spot-on.