Bramus CSS plugin



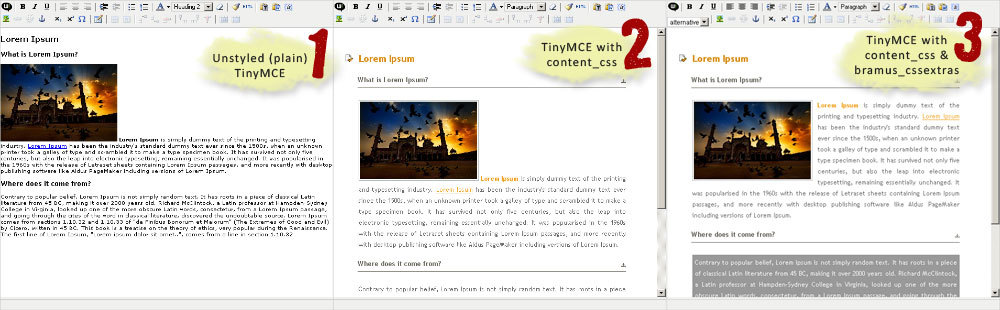
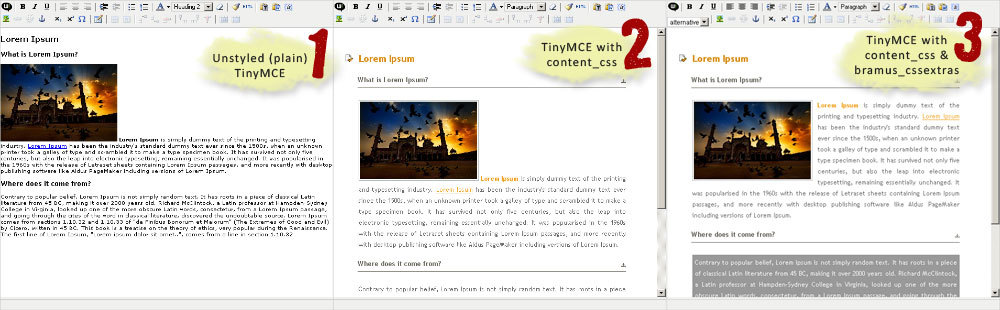
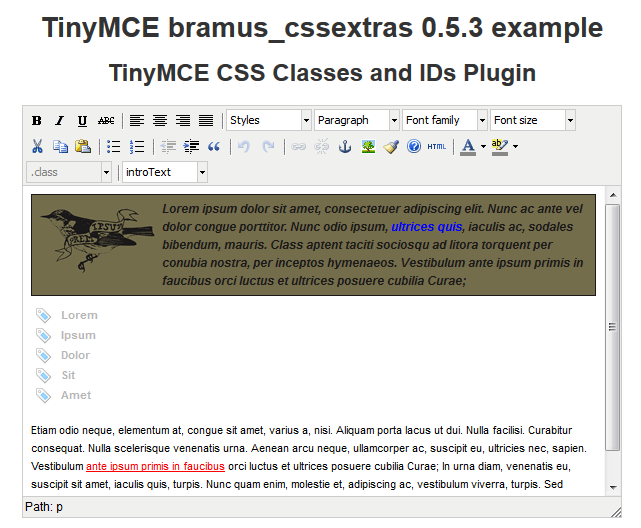
It is a plugin for TinyMCE which enables the usage of CSS classes and CSS ids on any HTML element within TinyMCE. Together with an external CSS file, set via the TinyMCE content_css setting, bramus_cssextras bridges the (visual) gap between the content entered through TinyMCE and the actual output.
Where content_css only lets you view the CSS styles applied on elements (and supports the setting of classes only on elements), bramus_cssextras takes it to the next level by letting you set these CSS styles, based on CSS Class Selectors and CSS ID Selectors, on any element, giving the user more power on the visual representation then ever before (imagine one being able to choose 20 different classes or a handful of ids to apply on p elements with the ease of a click).
Get more info on Bramus CSS home page: https://www.bram.us/
 TinyMCE 4
TinyMCE 4
Install Bramus CSS plugin in TinyMCE 4
- Download plugin from developer website
- Copy
bramus-cssextrasdirectory totinymce/plugins/. - Edit TinyMCE config and add
bramus-cssextrastopluginskey
Reviews
Be the first who will write a feedback for this plugin.