
Bootstrap Widgets plugin
Bootstrap widgets: tabs, accordion, carousel, buttons and others









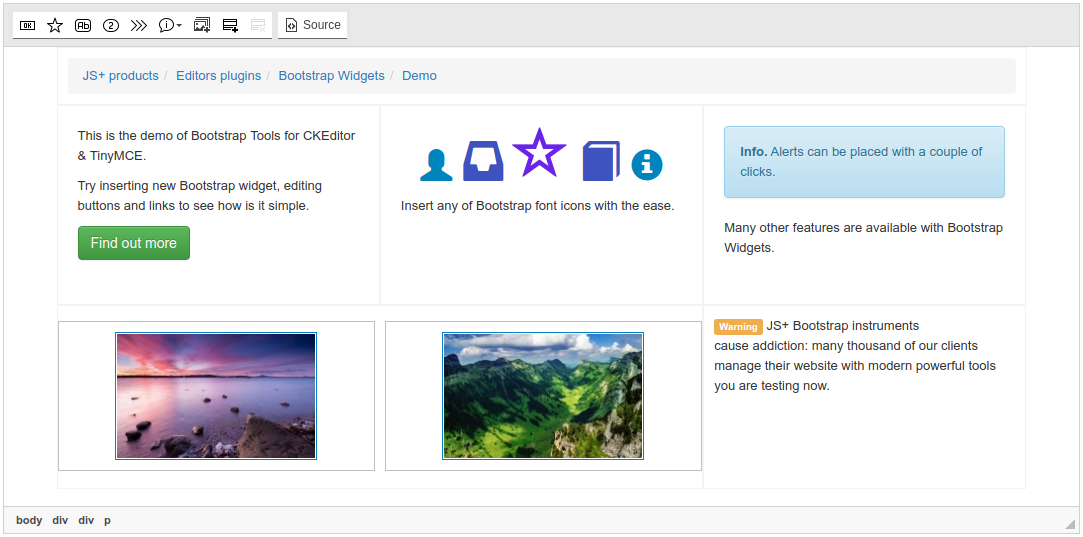
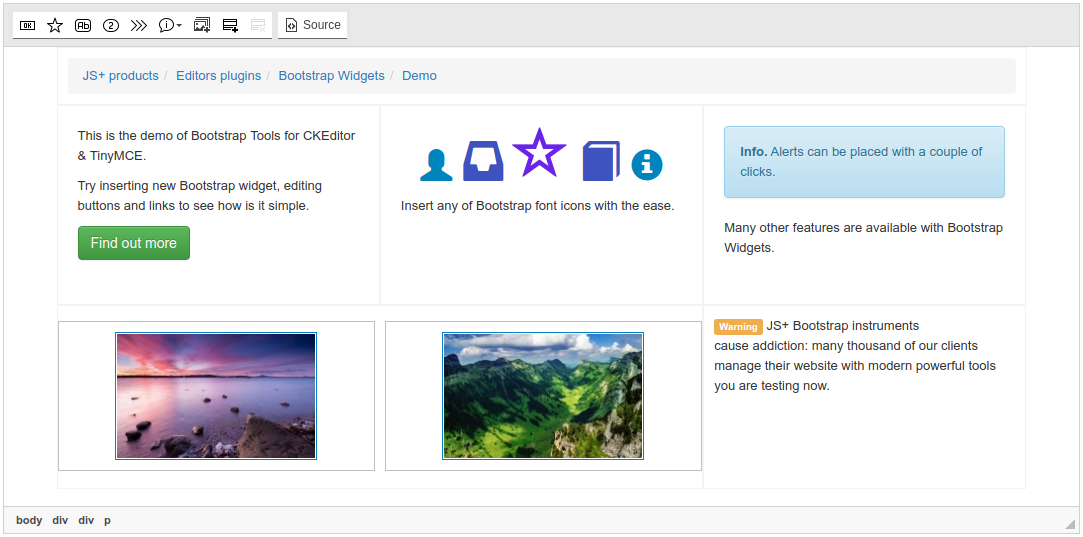
Meet the Bootstrap Widgets add-on! It allows inserting the components provided by Bootstrap and Foundation CSS frameworks into your editor. The set significantly extends the functionality of your TinyMCE or CKEditor.
Features:
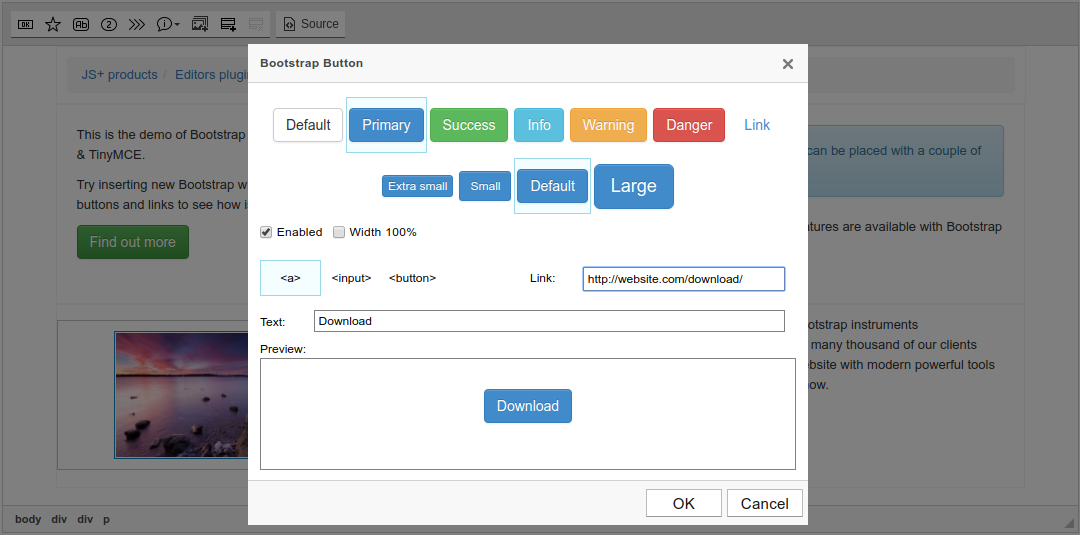
- Create Bootstrap’s custom button styles for actions in forms, dialogs, and more.
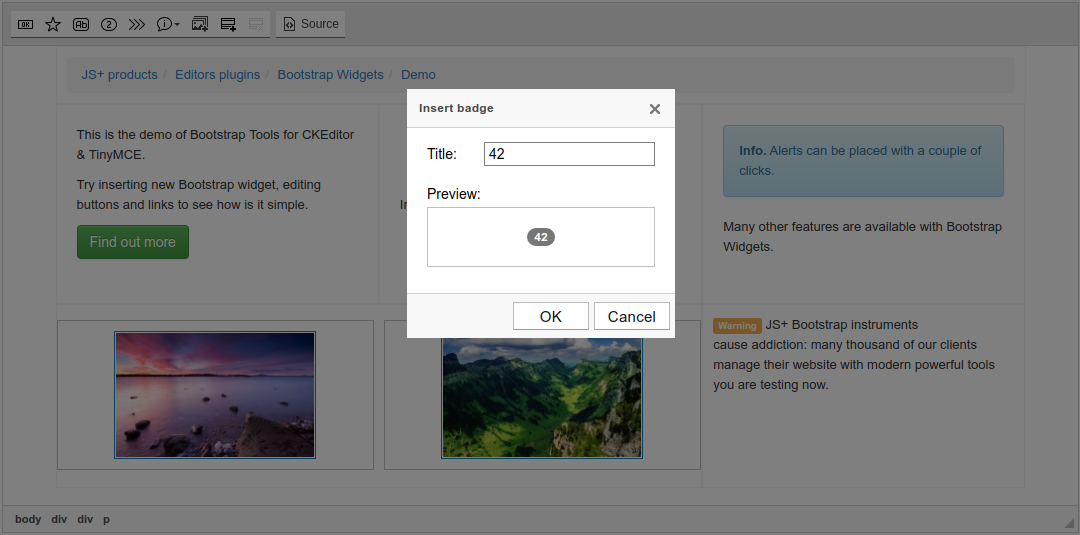
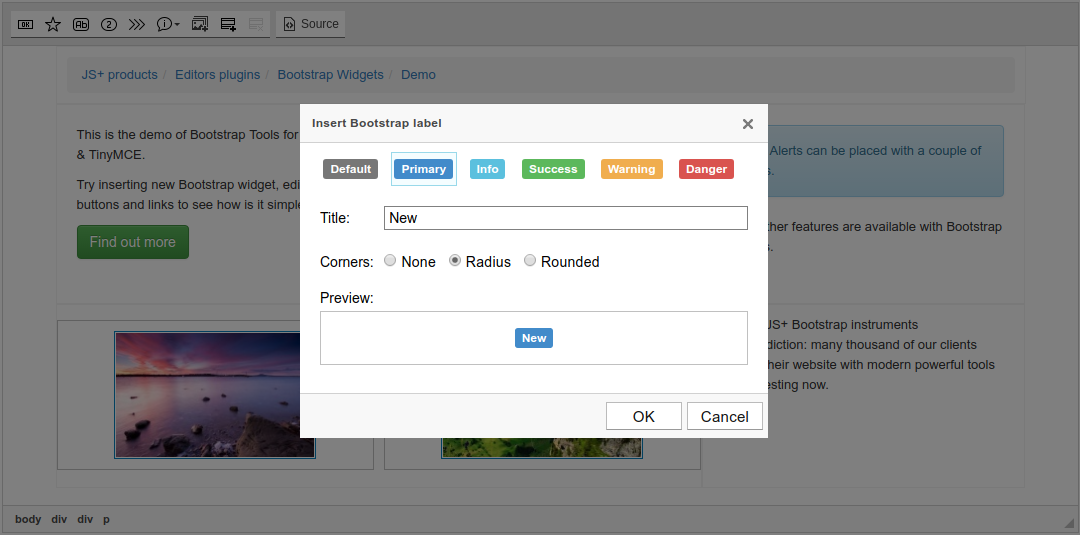
- Use Badges and Labels. It is information symbols with short text.
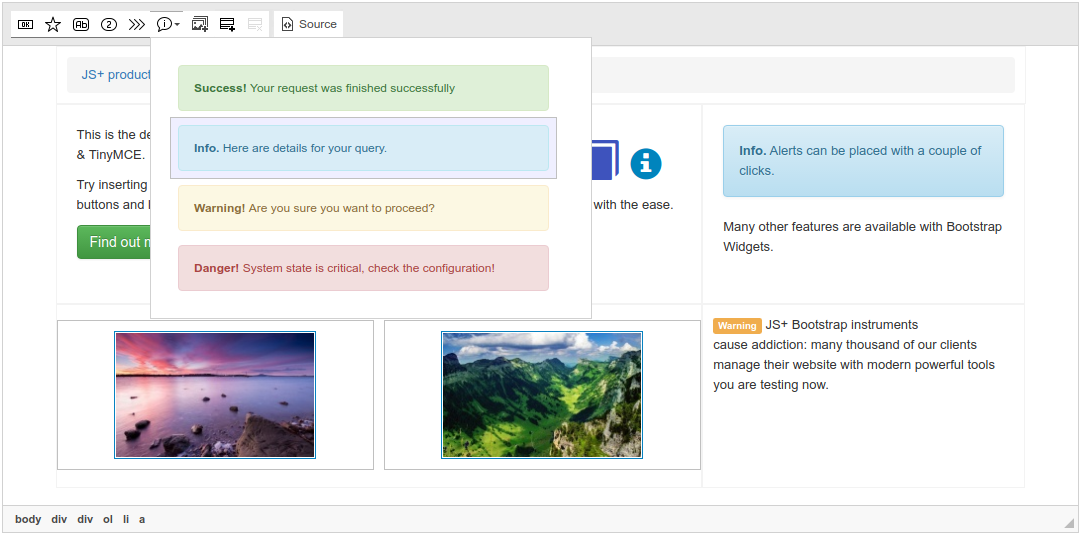
- Alert messages provide contextual feedback messages for typical user actions.
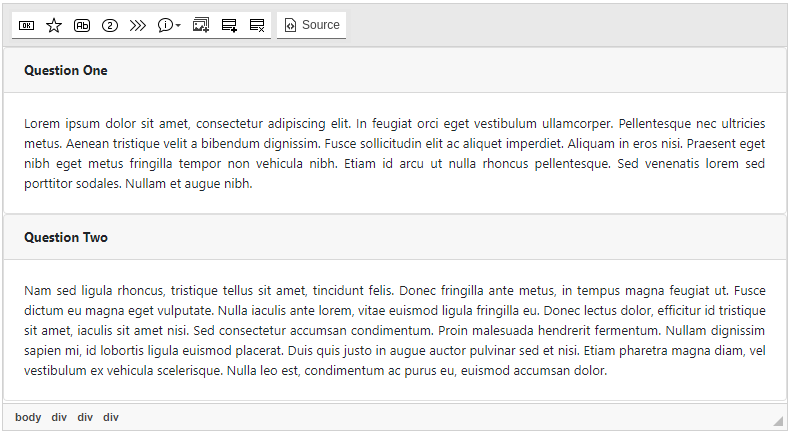
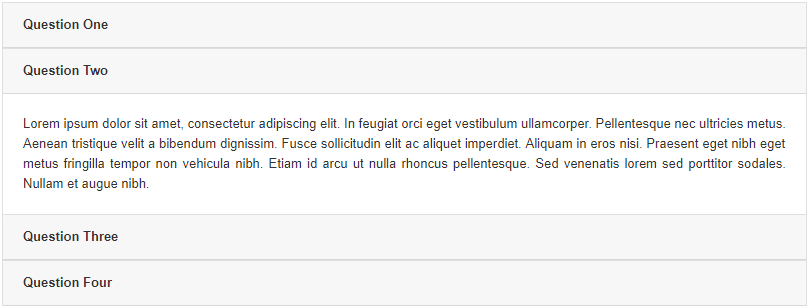
- Accordion which organizes content within collapsable items.
- Create tabbable regions.
- Carousel is a slideshow component for cycling through images.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Bootstrap Widgets plugin in CKEditor 4
Then do these simple steps:
- Copy
BootstrapWidgetsdirectory tockeditor/plugins/. - Edit CKEditor config and add
BootstrapWidgetstoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "BootstrapWidgets";
};Tell a friend about Bootstrap Widgets
Share
Tweet
Send
Reviews
This is exactly what I was looking for and really look forward to the future updates and new widgets :)
The Bootstrap component suite turned out to be the perfect tool for me. It is enough to just insert the element without editing the source. Content would be incomplete without tabs, accordions, and carousels.