
Bootstrap Tools plugin
Bootstrap Tools with a lot of features to handle Bootstrap column structure





Create and edit any widgets of Bootstrap's framework, manipulate its blocks, insert any Bootstrap's icons in WYSIWYG mode. This is the most flexible solution to operate Bootstrap in TinyMCE, but and the most simple: it already has a plugin for quick and codeless including Bootstrap into your WYSIWYG editor.
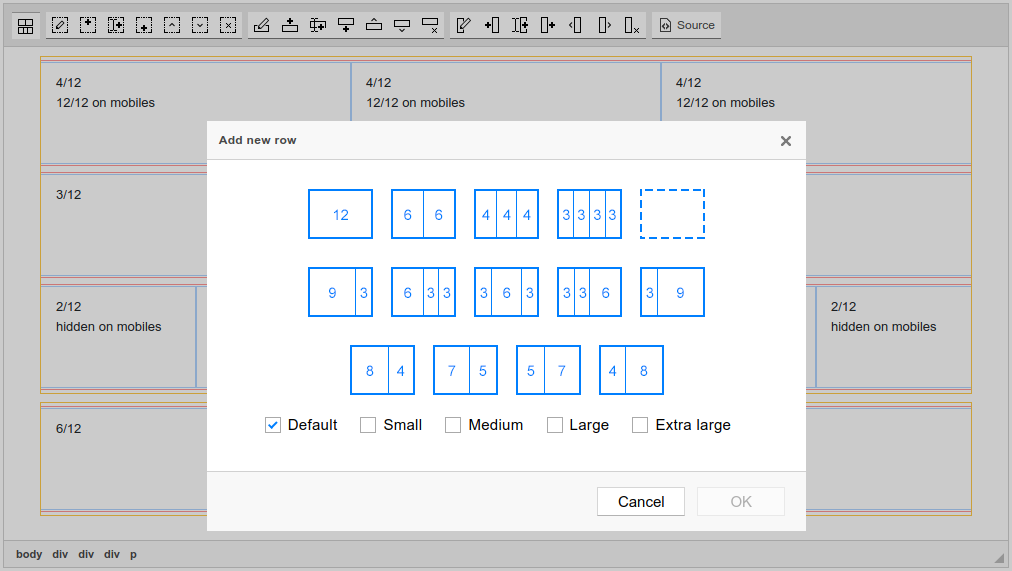
Grid rows and blocks, etc: all will be available to you after you install this bundle.
This bundle contains a number of plugins:
- Bootstrap Include CSS/JS (Helps you to include (attach) Bootstrap's styles to your TinyMCE's document. Lets ability to see all blocks and elements as they will be shown on the site)
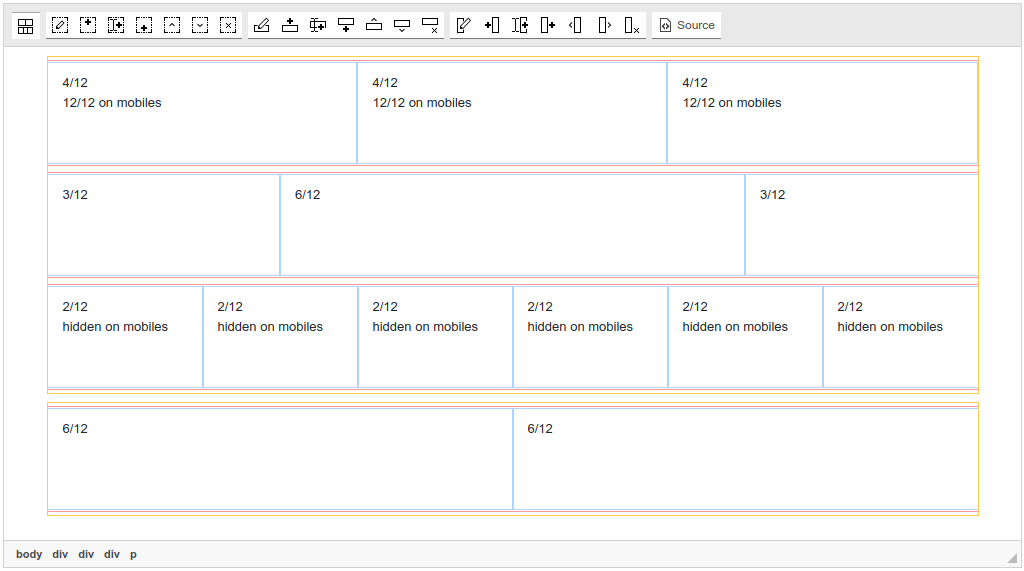
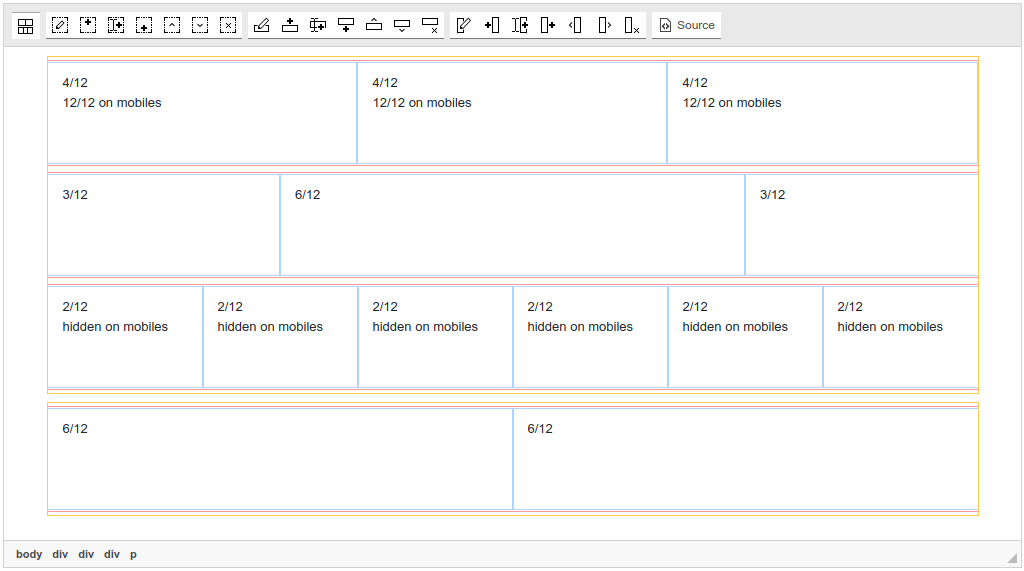
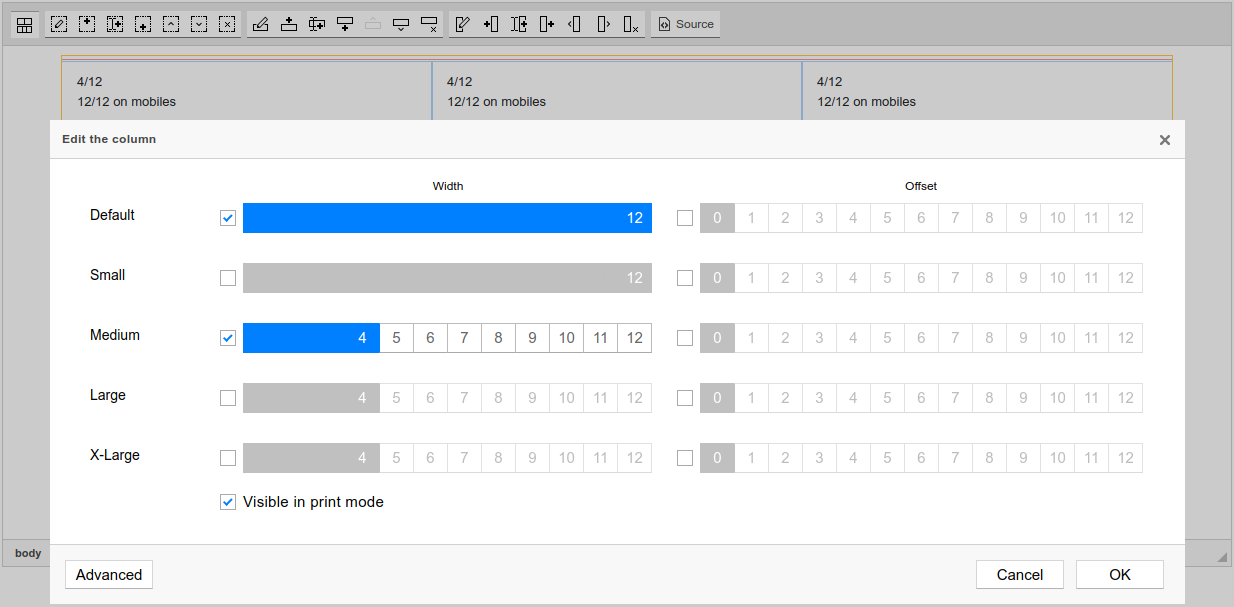
- Bootstrap Block Configuration (Configure existing grid structure by selecting blocks and configuring their sizes and visibility options with help of the dialog)
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Bootstrap Tools plugin in CKEditor 4
Then do these simple steps:
- Copy
BootstrapToolsdirectory tockeditor/plugins/. - Edit CKEditor config and add
BootstrapToolstoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "BootstrapTools";
};Tell a friend about Bootstrap Tools
Share
Tweet
Send
Reviews
This plugin has the potential to be a great grid editor! I love its minimalist and clean design.
Building a column structure by hand can seem a little complicated. I have used this add-on for a while though. Right now I prefer the Bootstrap Editor add-on.