
Bootstrap Table Tools plugin
Support of Bootstrap styled tables and tools to add and edit them





Bootstrap Table Tools is a add-ons set for manipulating and styling tables adopted for using with Bootstrap. In other words it is like regulate Table Tools but with Bootstrap specific features support.
You can use these plugins for adding Bootstrap tables, edit them, their rows', columns' and cells' styles and classes. We have also added move rows/columns feature omitted in standard features set of CKEditor & TinyMCE.
The bundle contains these plugins:
- Bootstrap Include CSS & JS. Helps you to attach Bootstrap styles to your document, so they will be displayed with appropriate sizes and positions defined by Bootstrap CSS.
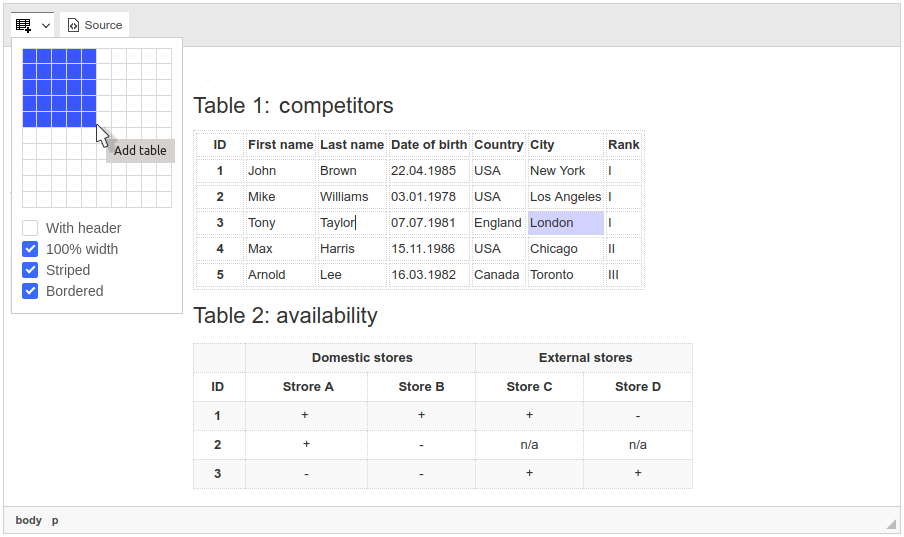
- New Bootstrap Table. Creating a table in two clicks just by choosing number of columns and rows.
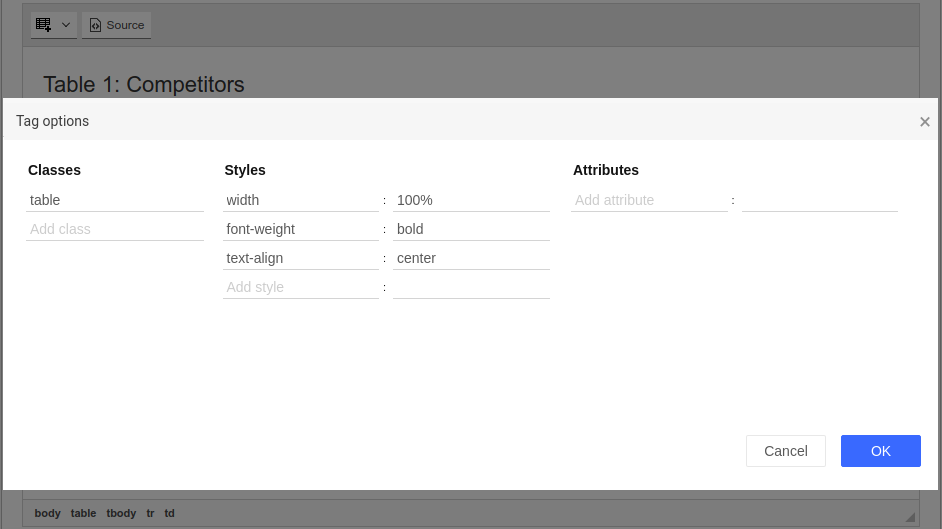
- Bootstrap Table Configuration. Great instrument for managing table's styles, classes and attributes.
- Bootstrap Table Column Configuration. Configuring column's cells classes, styles and attribute at once.
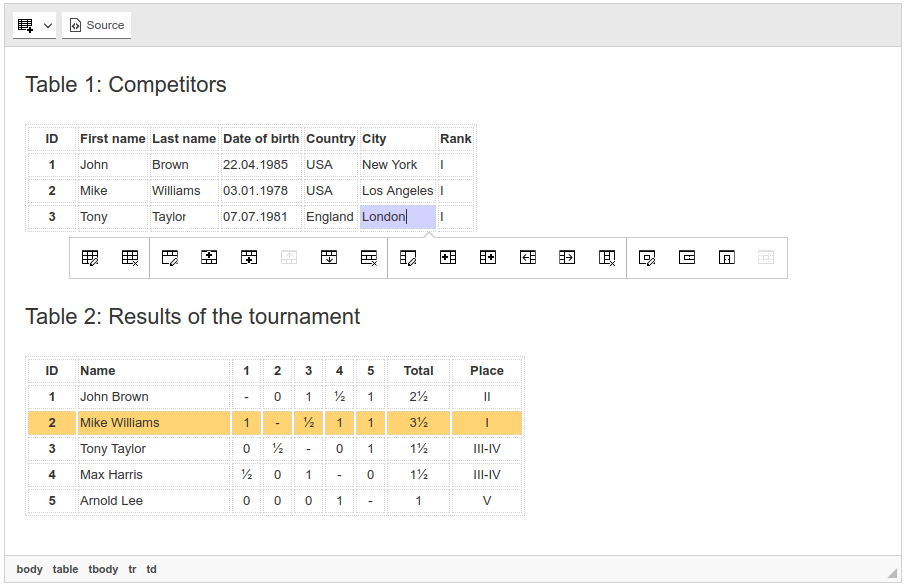
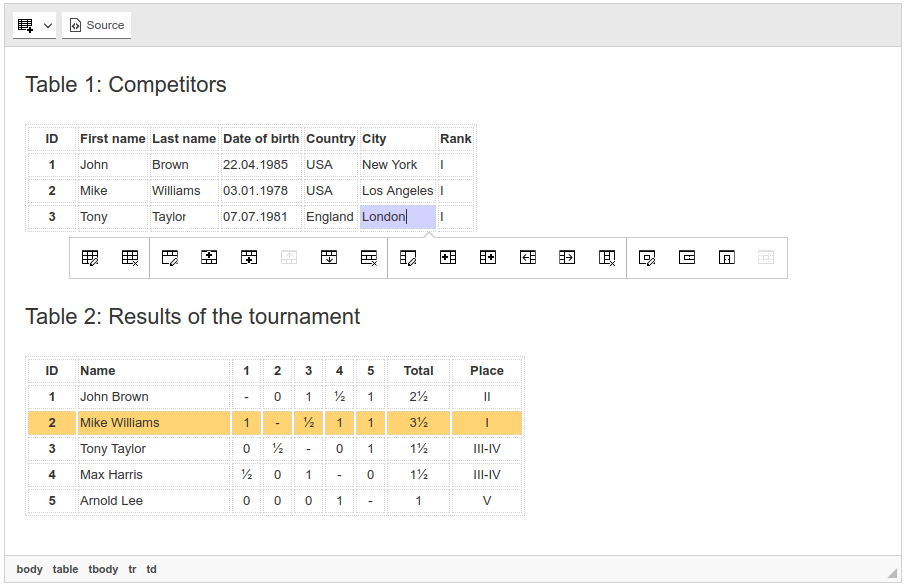
- Move Bootstrap Table Column. This feature was omitted in standard plugins, this plugin will fix it.
- Insert Bootstrap Table Column. Add column to the left or to the right after selecting another column.
- Delete Bootstrap Table Column. Easily select and delete the column with help of toolbar button.
- Bootstrap Table Row Configuration. Configure "tr" HTML tag to apply new styles to a table's row.
- Move Bootstrap Table Row. Quick moving selected row to the up or to the down.
- Insert Bootstrap Table Row. You can add a new row above or below of the selected one.
- Delete Bootstrap Table Row. Select row and delete it in one click.
- Bootstrap Table Cell Configuration. Aimed changing of cell's display mode by editing styles and classes with using comfortable dialog.
- Insert Bootstrap Table Cell. You can insert new cells in the table with two buttons of this plugin.
- Delete Bootstrap Table Cell. Select & delete unused cell.
- Merge Bootstrap Table Cells. Three add-ons for merged cells: with neighbors or just selected cells together.
- Split Bootstrap Table Cell. Vertical or horizontal splitting of cells is available with these two plugins.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Bootstrap Table Tools plugin in CKEditor 4
Then do these simple steps:
- Copy
BootstrapTabledirectory tockeditor/plugins/. - Edit CKEditor config and add
BootstrapTabletoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "BootstrapTable";
};Tell a friend about Bootstrap Table Tools
Share
Tweet
Send
Reviews
Table management functionality is like a TinyMCE table plugin. Moreover the tables could be styled with Bootstrap or Foundation CSS. It's really cool!