Ajax File/Image Manager plugin
Ajax File/Image Manager plugin for TinyMCE



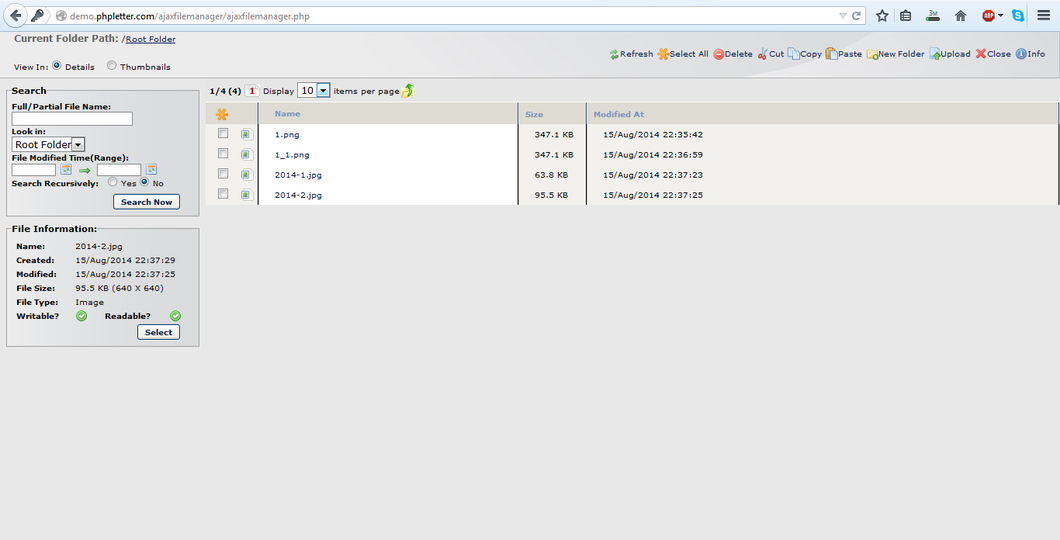
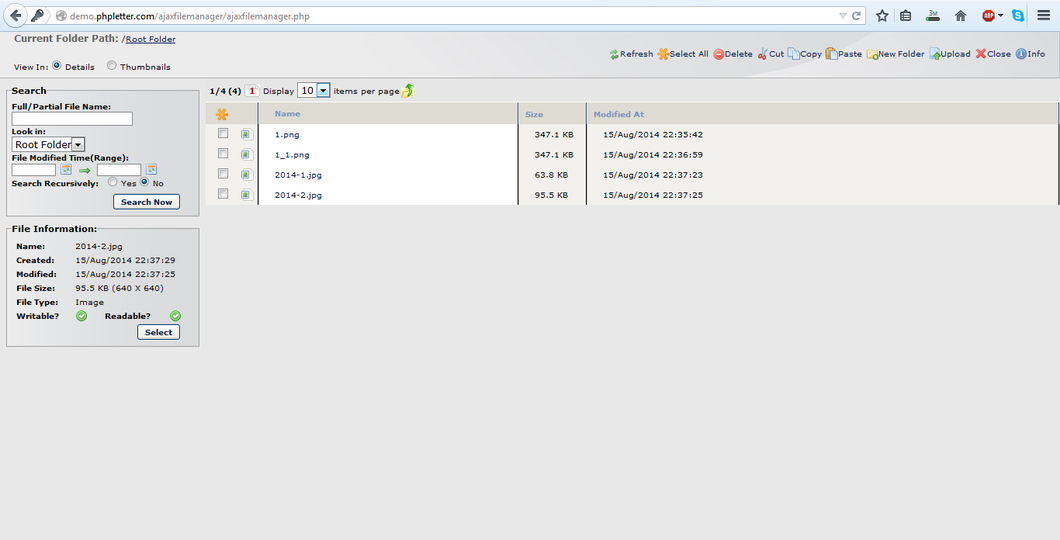
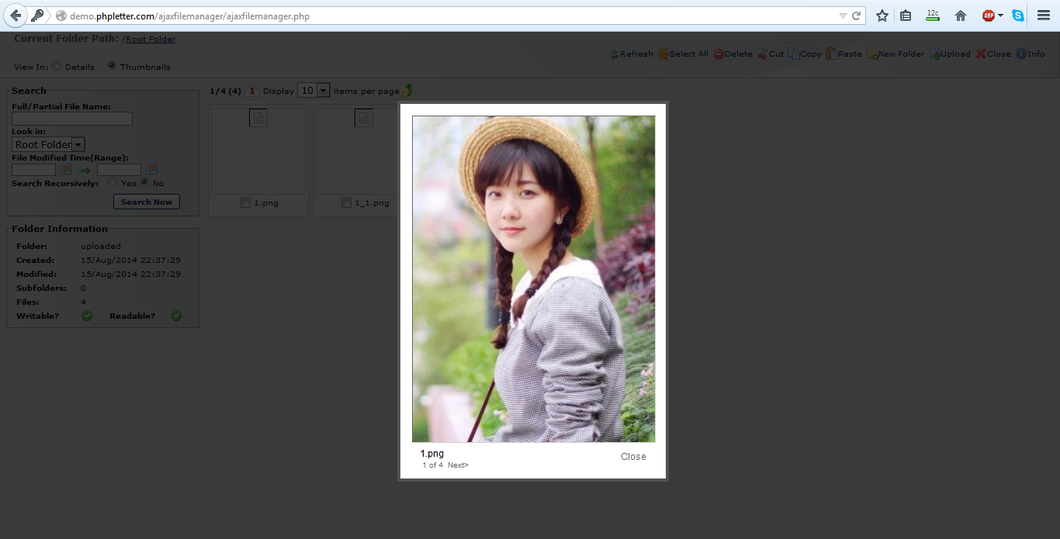
This is an Advanced TinyMCE File Manager and Image Manager which is fully empowered by Ajax and PHP.
It can run standalone or as a plugin to those JavaScript content editors, such TinyMCE, FCKEditor.
Features:
- Fully employ AJAX to function file management
- Faster to load and avoid reloading the whole window
- Multi-language supported (utf-8)
- Access control supported
- Fully customizable, create your own stylesheet
- Built-in Advanced Ajax Image Editor
 TinyMCE 4
TinyMCE 4
Install Ajax File/Image Manager plugin in TinyMCE 4
- Download plugin from developer website
- Copy
ajax-file-managerdirectory totinymce/plugins/. - Edit TinyMCE config and add
ajax-file-managertopluginskey
Tell a friend about Ajax File/Image Manager
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.