
Alert plugin
Styled messages inside a content




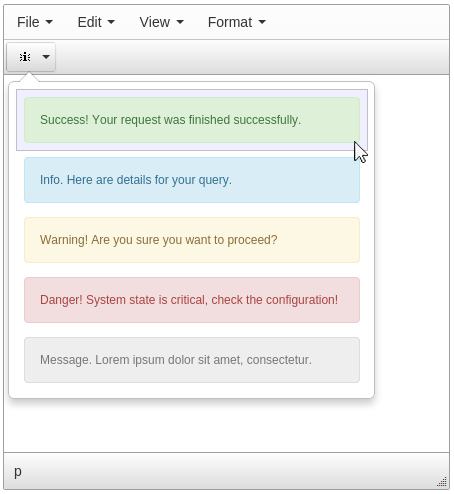
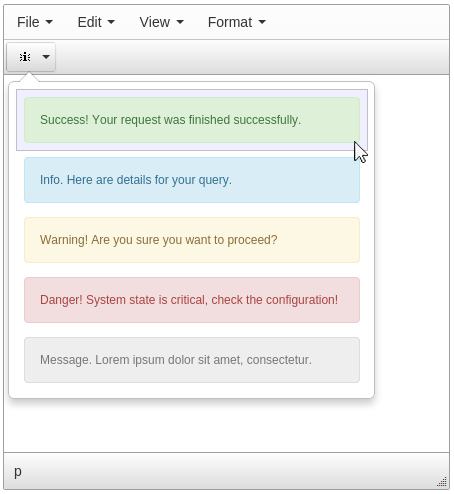
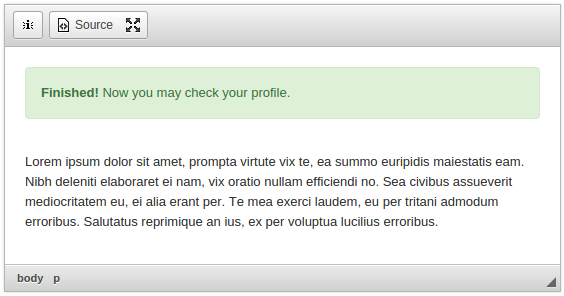
Simply create alerts for your webpages with Alert plugin.
The plugin can be shown as popup or as a dialog.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Alert plugin in CKEditor 4
Then do these simple steps:
- Copy
Alertdirectory tockeditor/plugins/. - Edit CKEditor config and add
AlerttoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "Alert";
};Tell a friend about Alert
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.